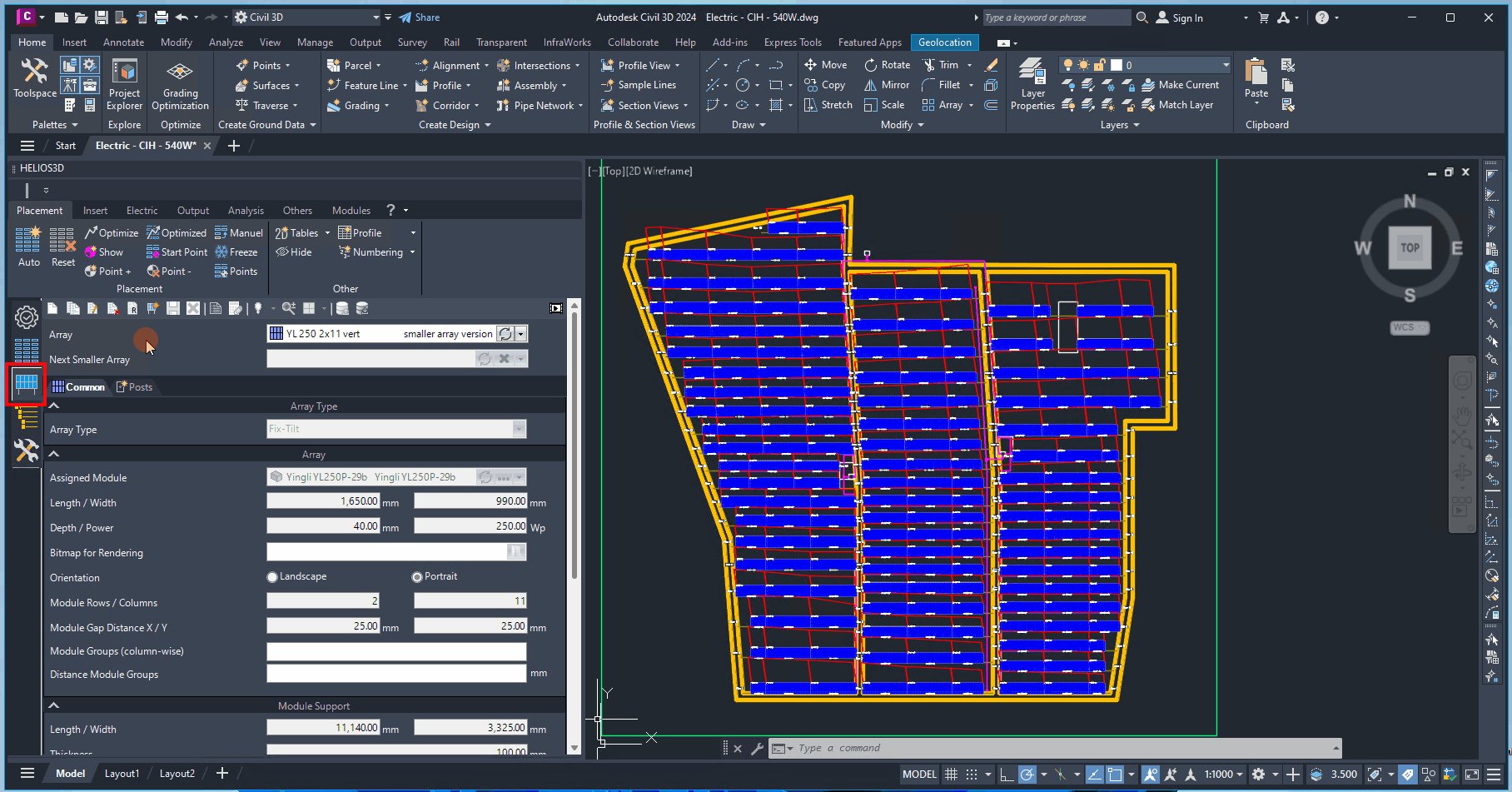
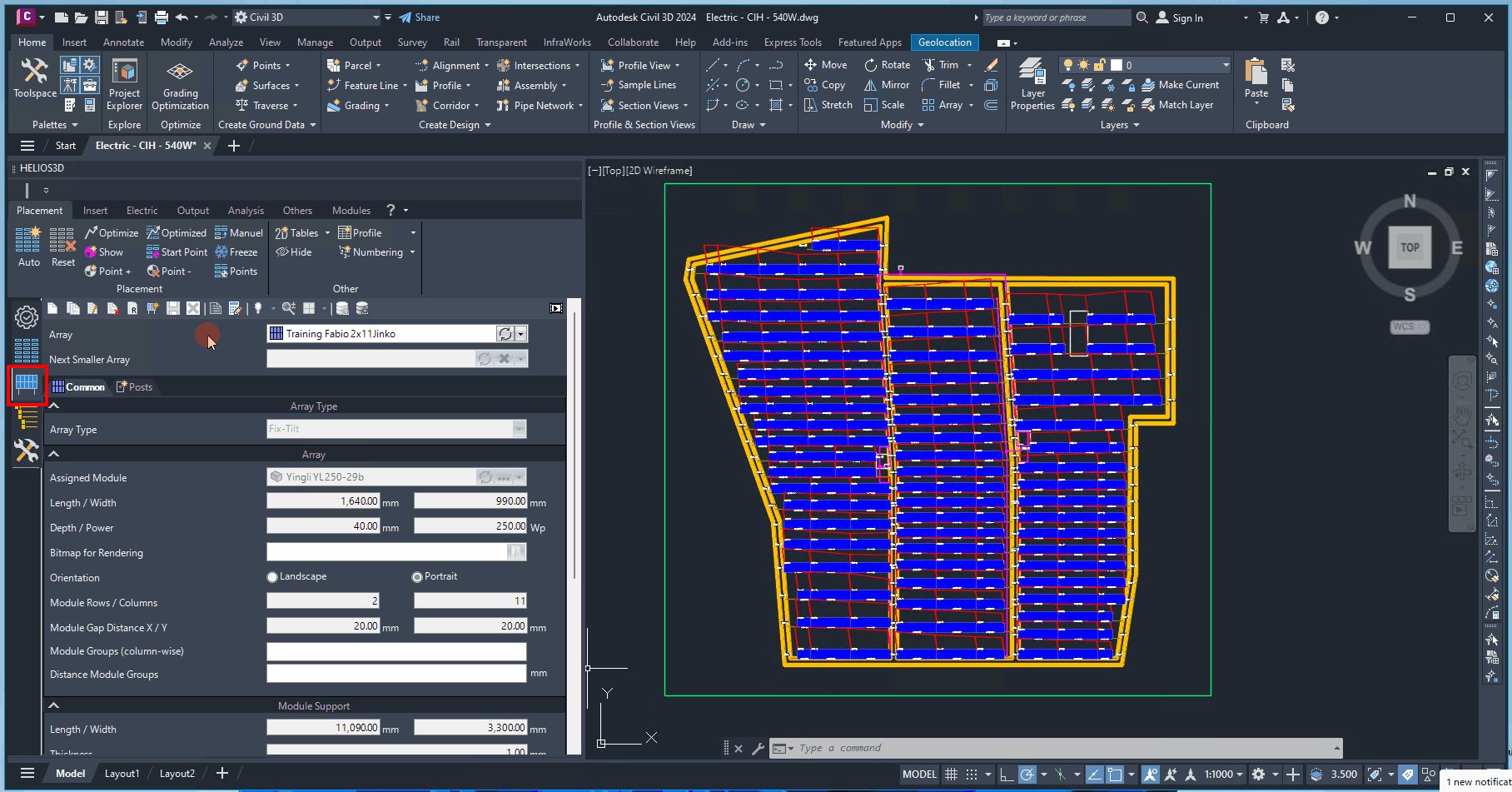
Buttons of the Array Generator
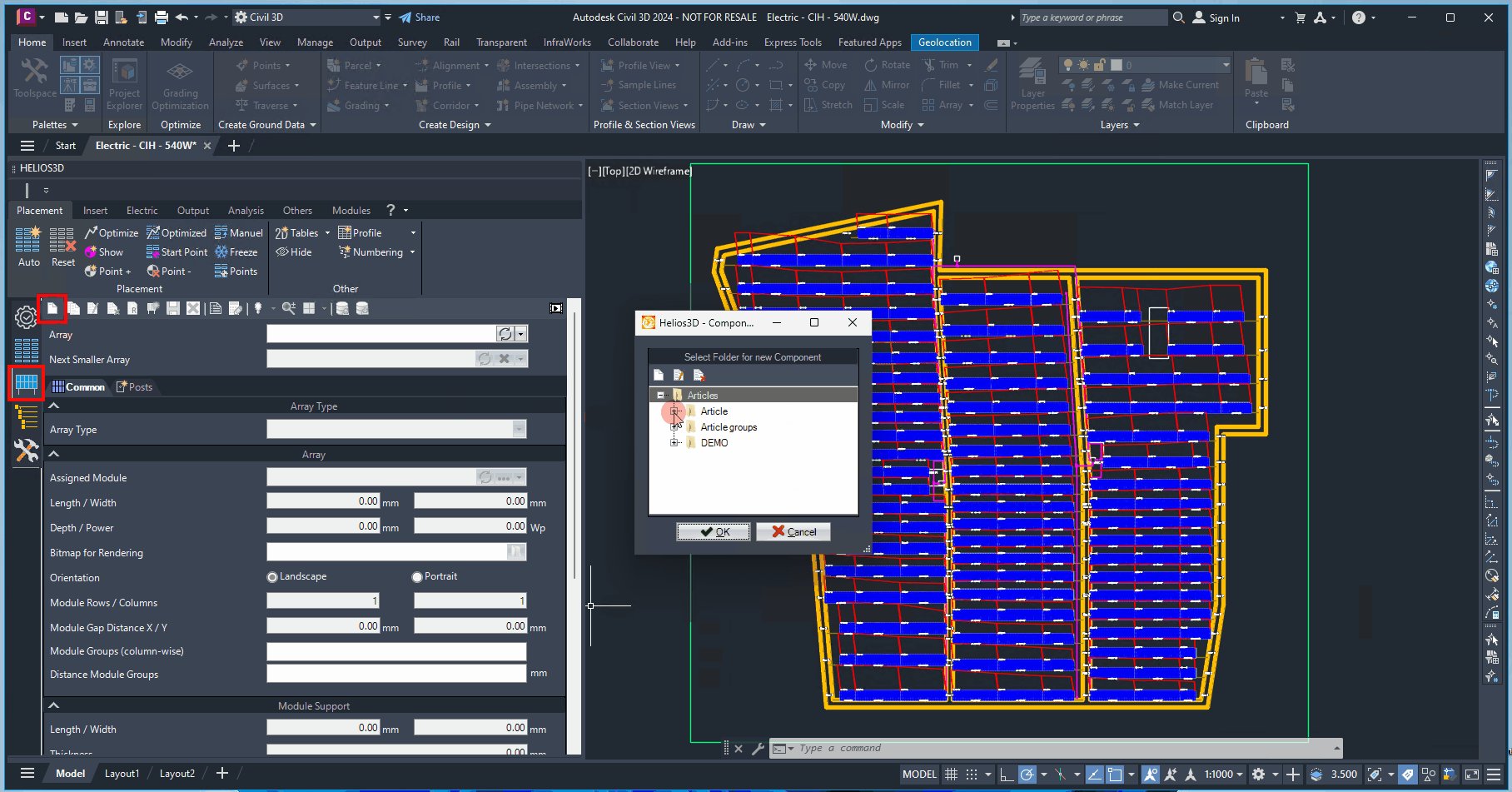
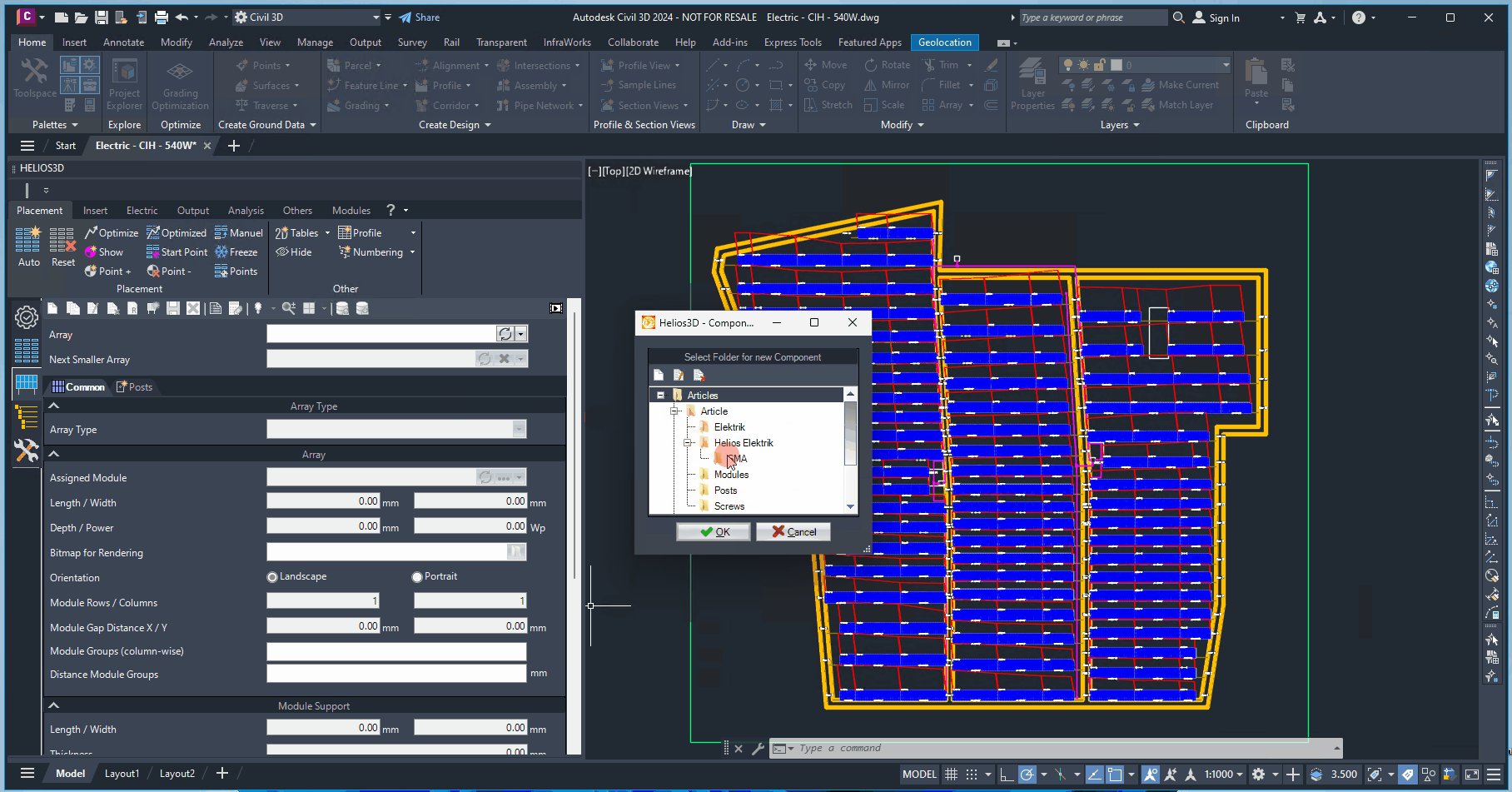
New Array Definition
Opens the dialog for creating a new array.

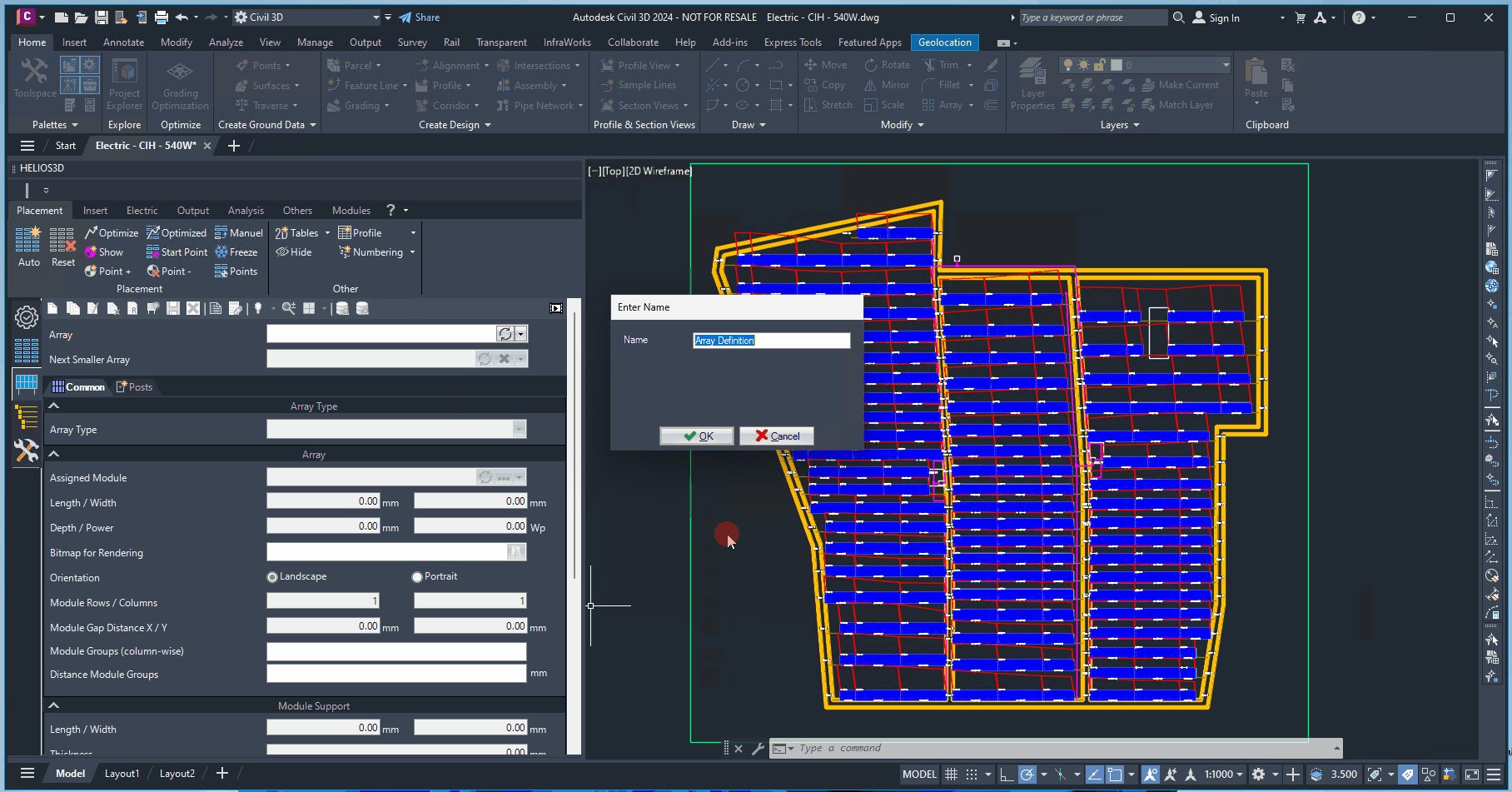
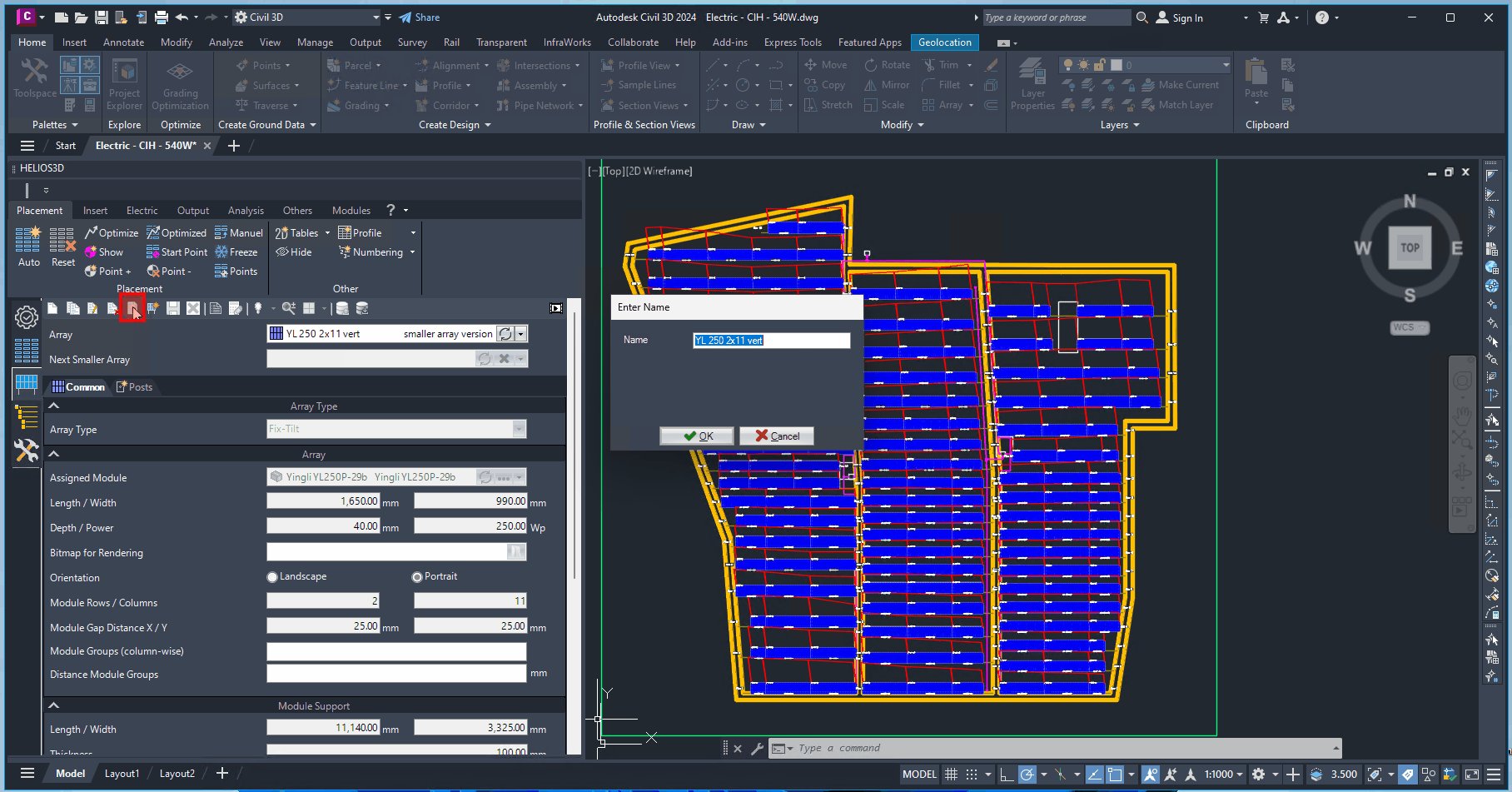
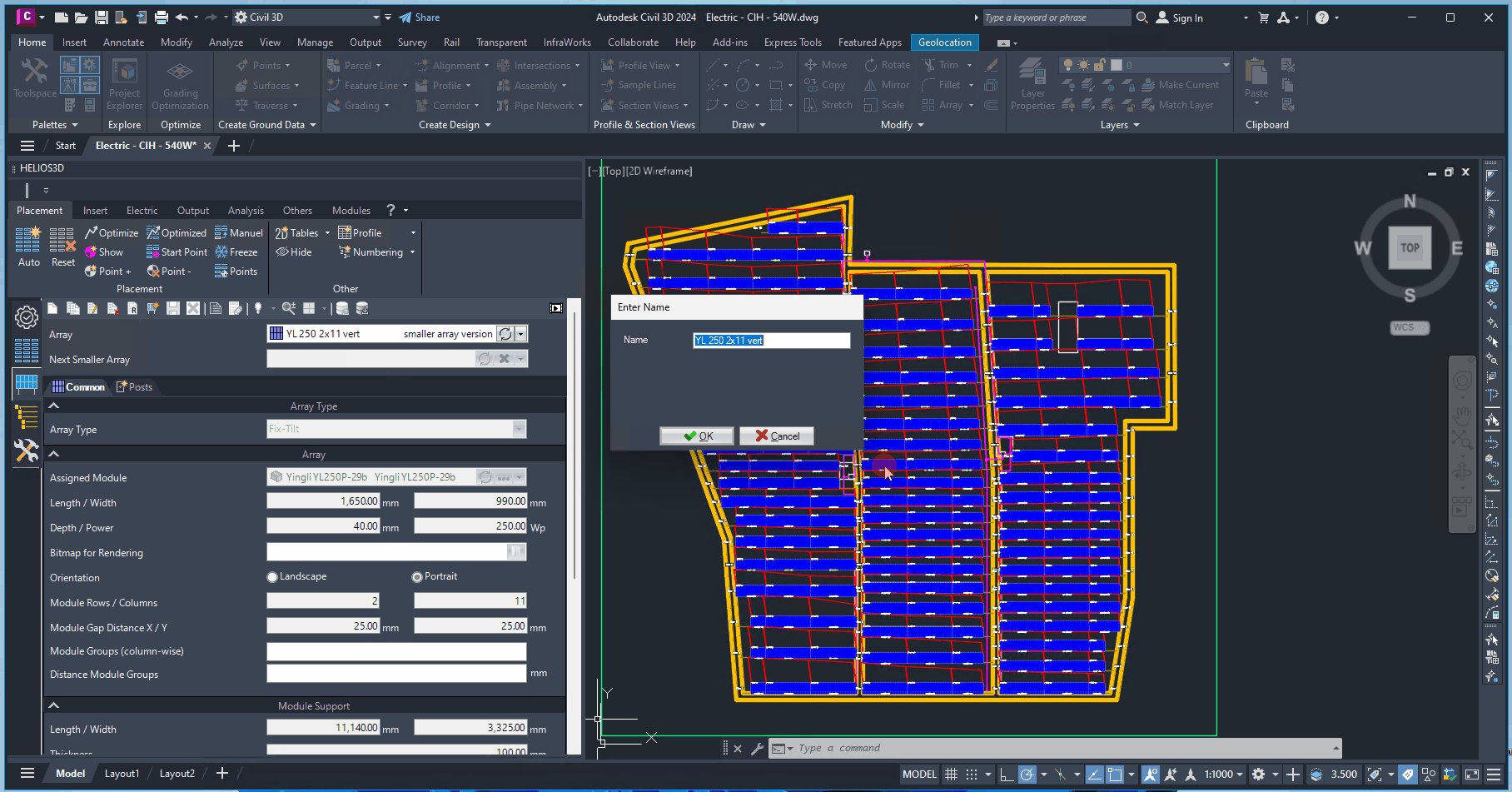
Copy Array Definition
Opens the dialog for entering a name for the copied array. This feature is useful when you need to create another array definition with similar data, such as for a smaller table.

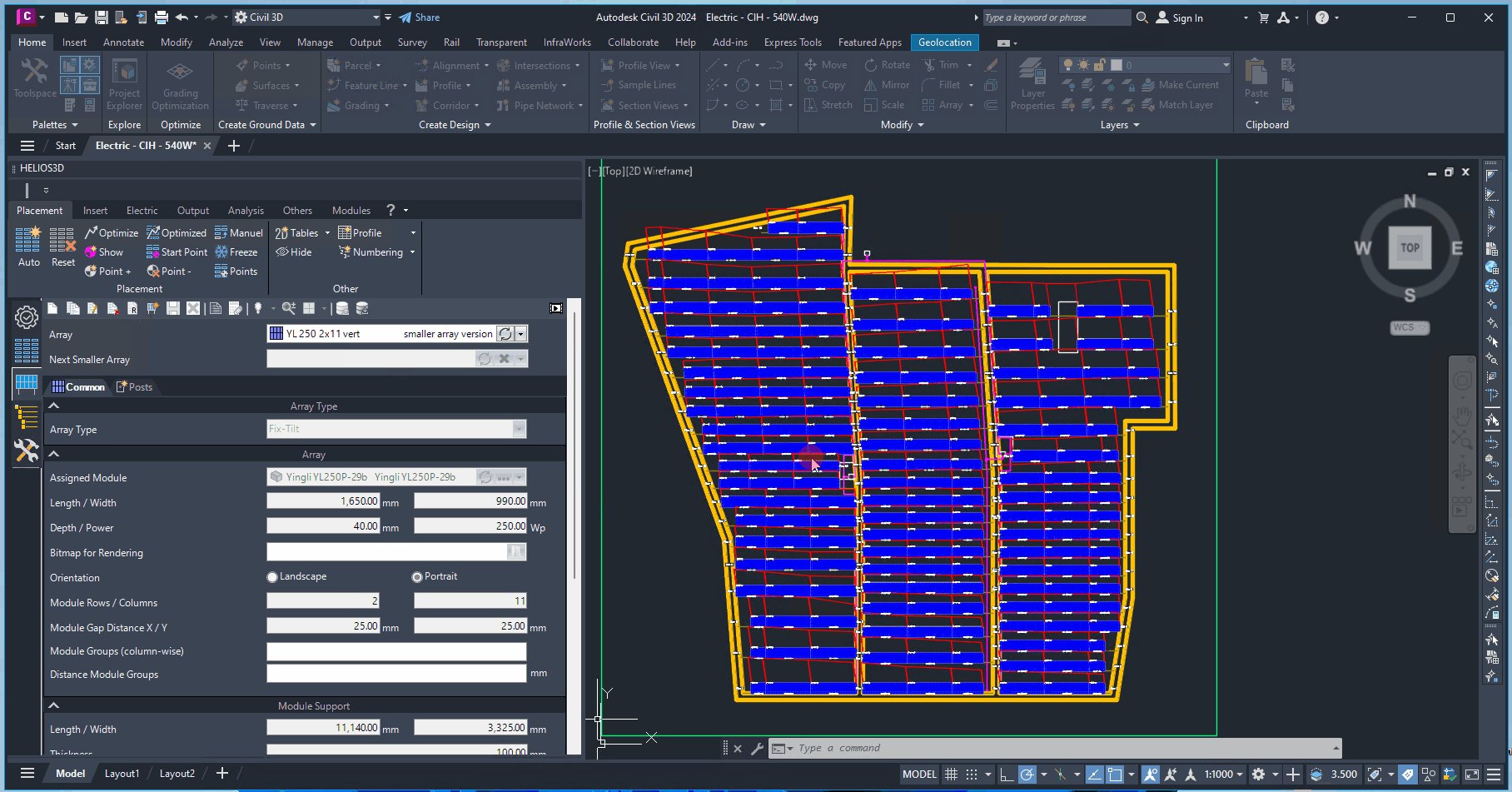
Edit Array Definition
Switches to editing mode, allowing all input fields to become editable.

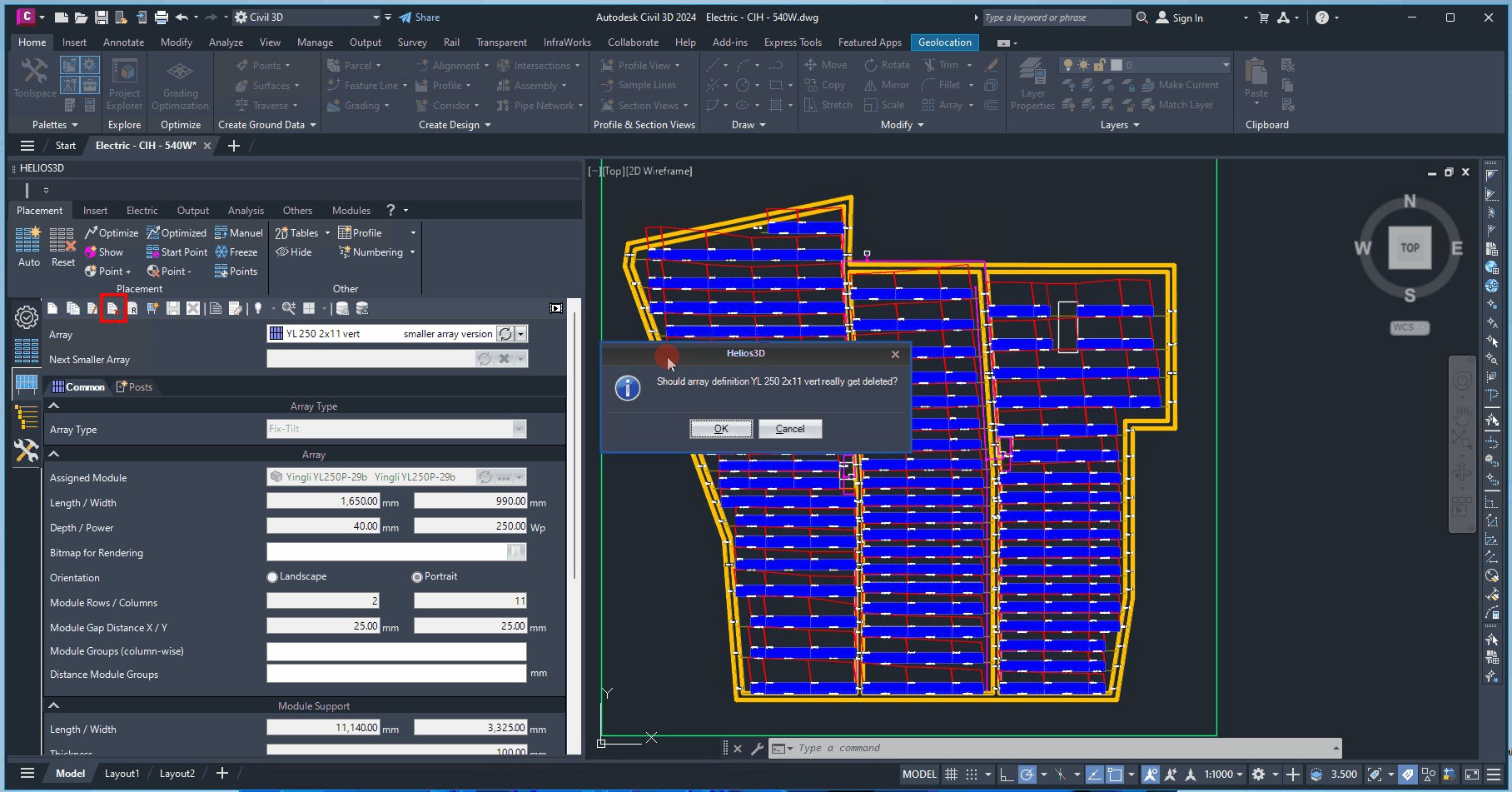
Delete Array Definition
Deletes the current array definition.

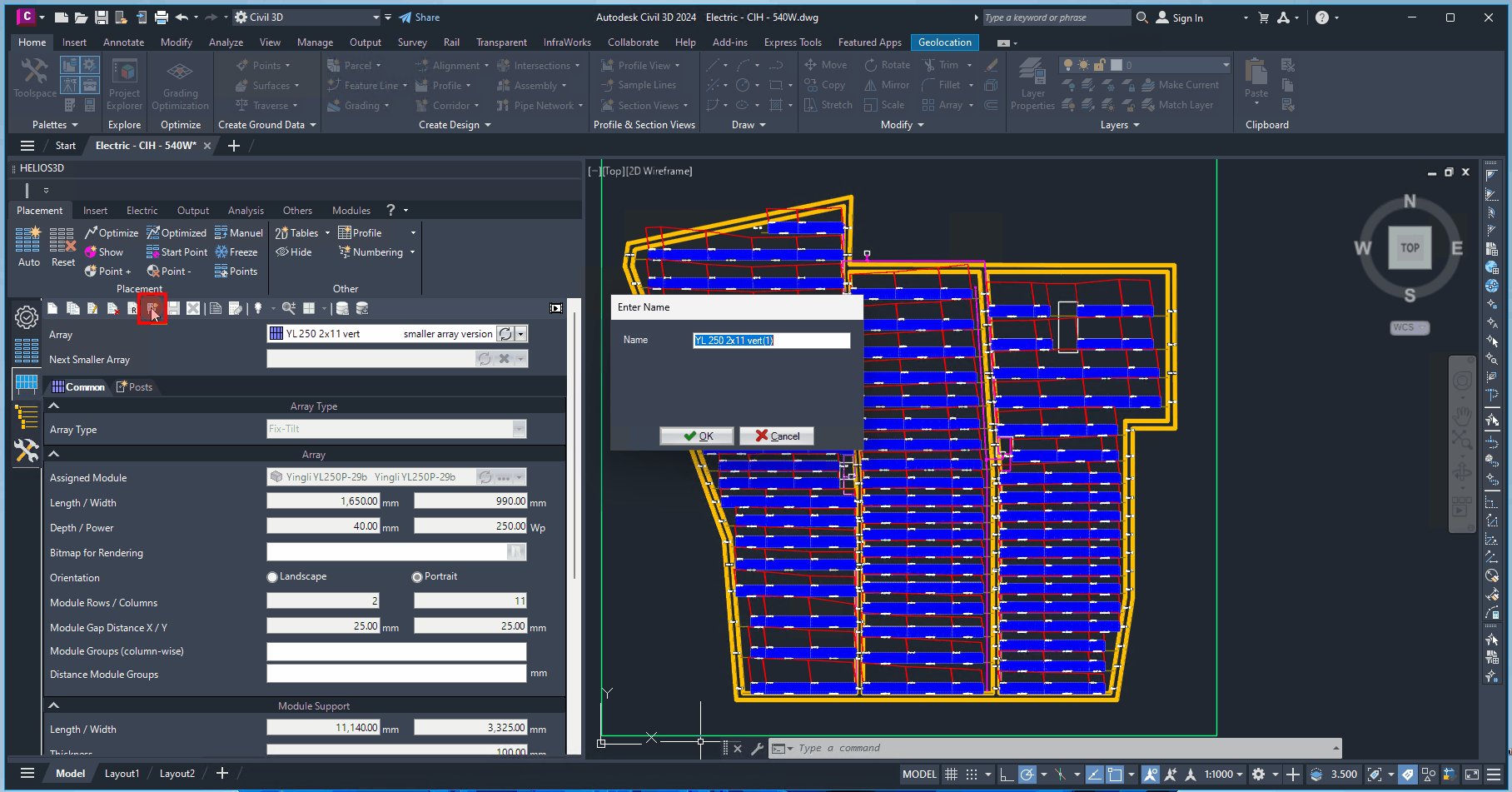
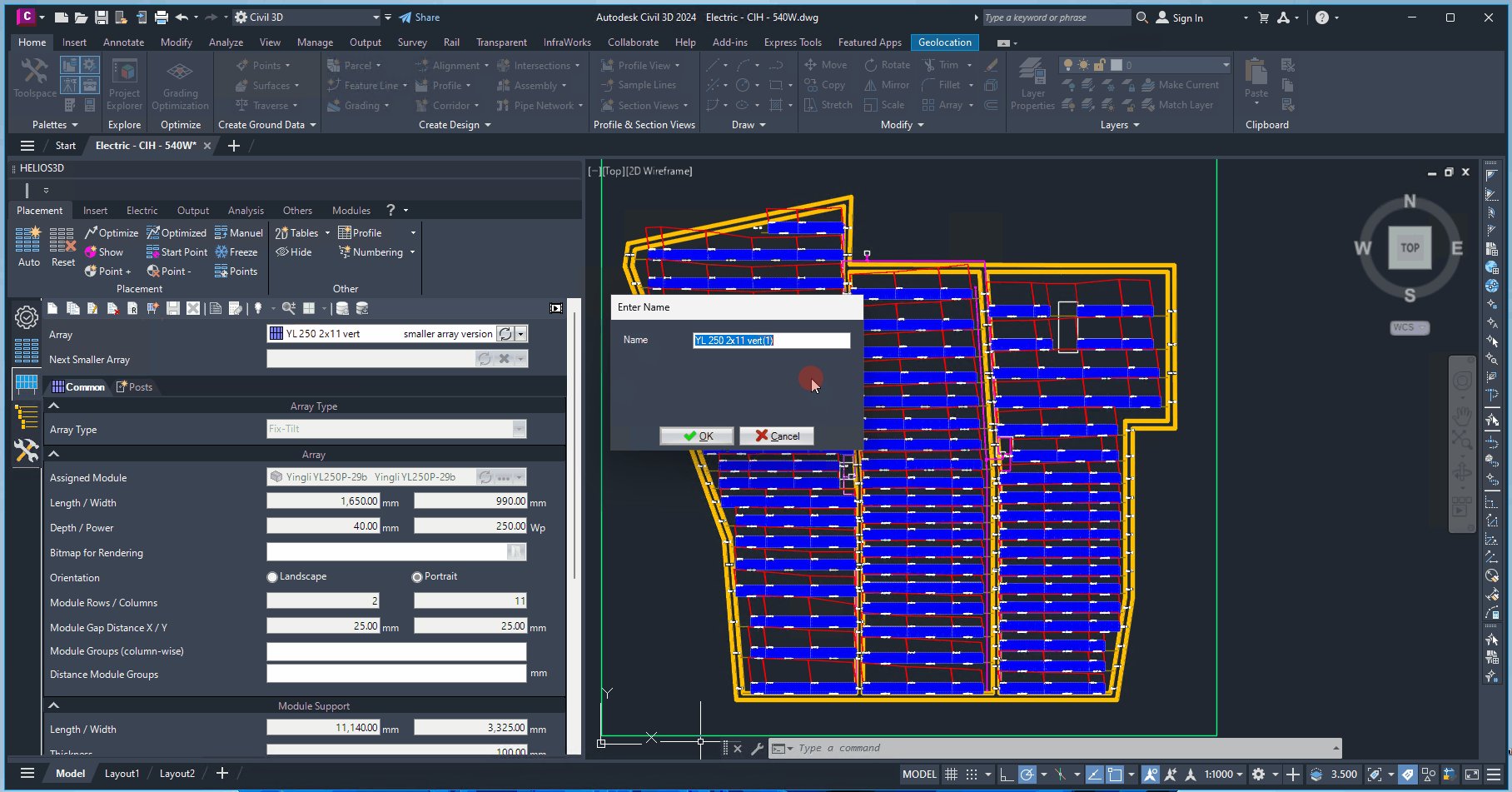
Rename Array Definition
Opens the dialog for renaming.

Create Next Smaller Array
Creates a copy of the selected array definition. In contrary to the copy function, this copy will automatically be assigned as “Next Smaller Array” to the original array.

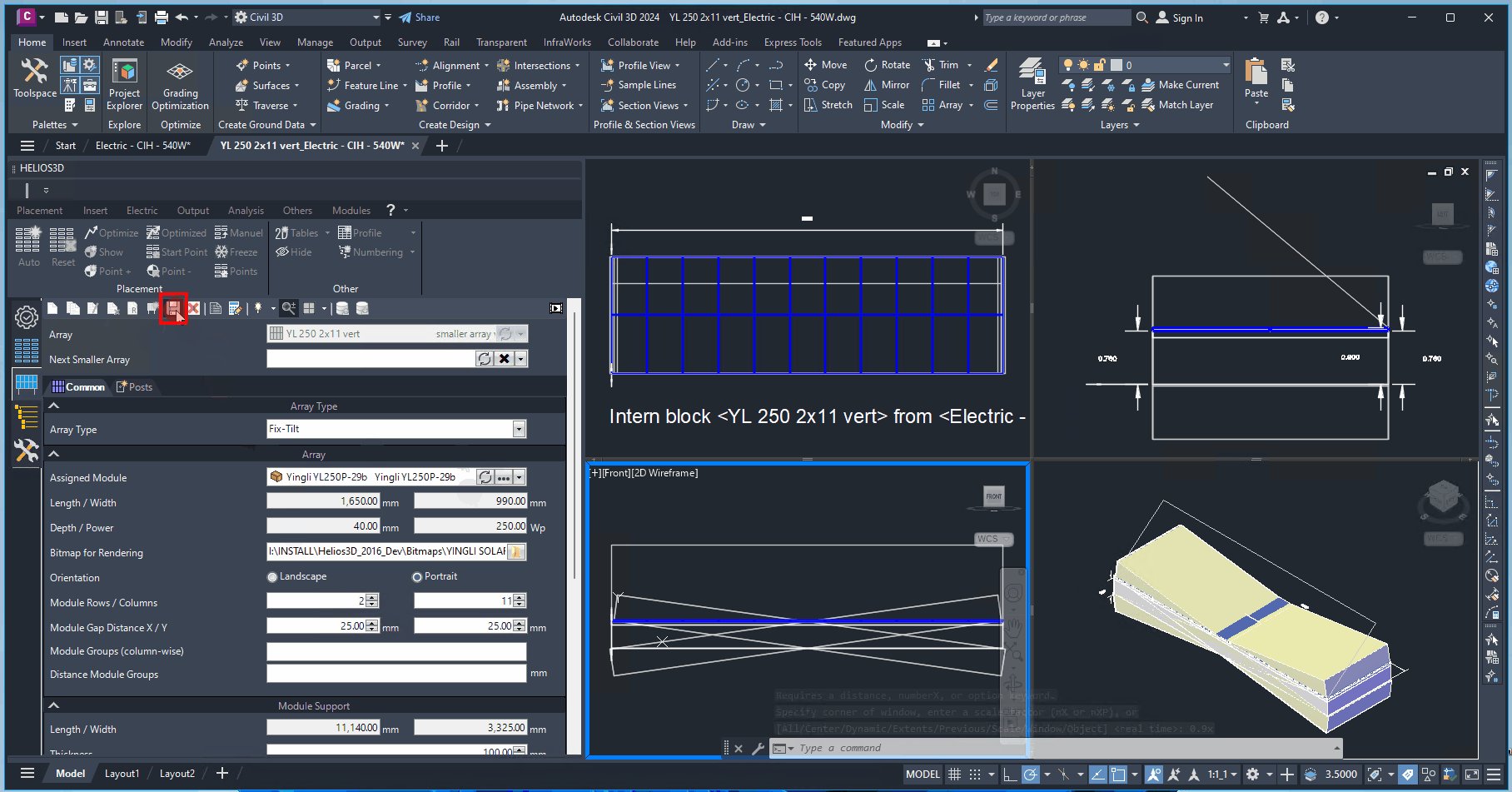
Save Array Definition
Saves the changes made to the current array definition.

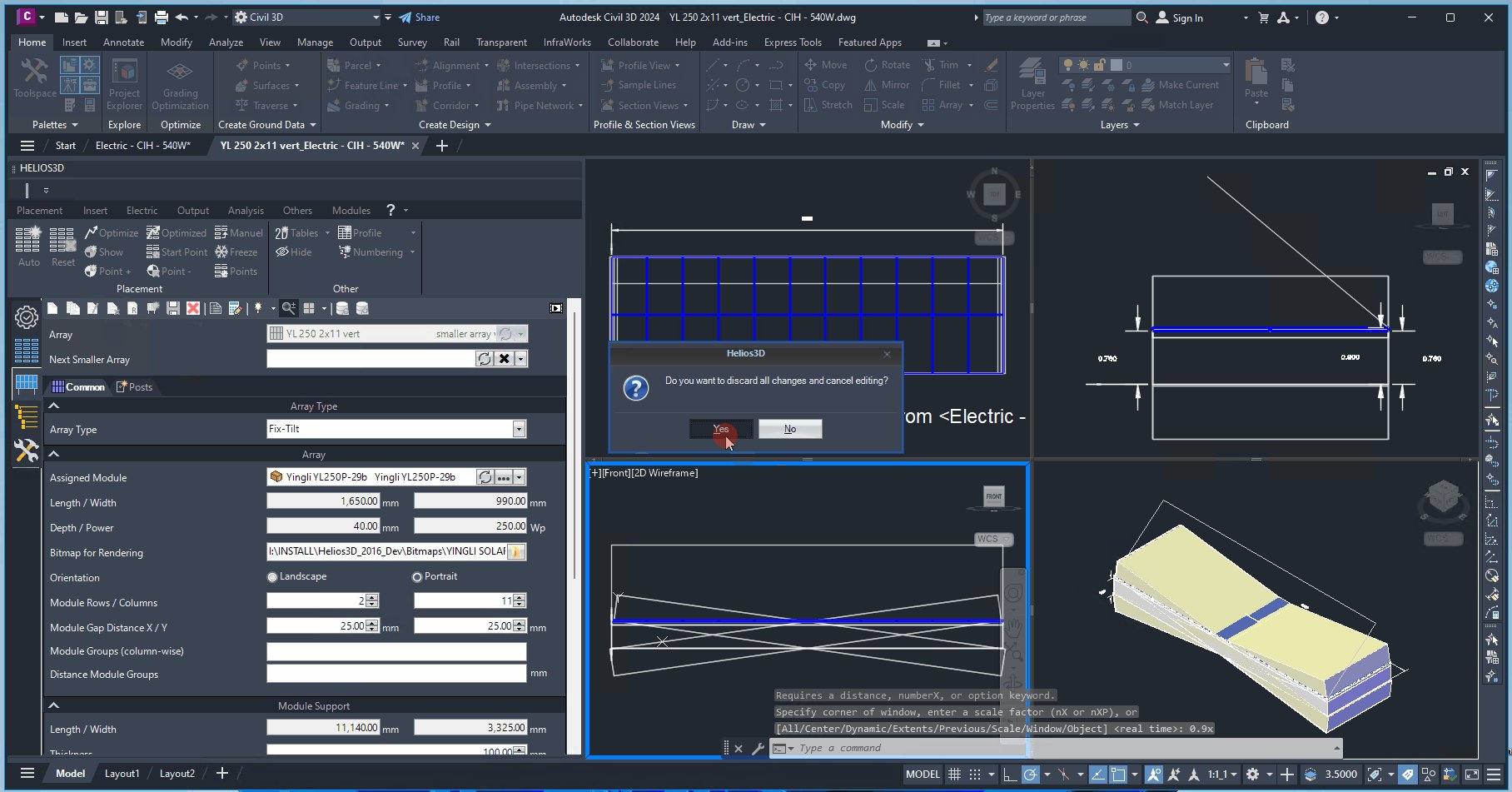
Cancel Editing
Cancels the editing of the current array definition.

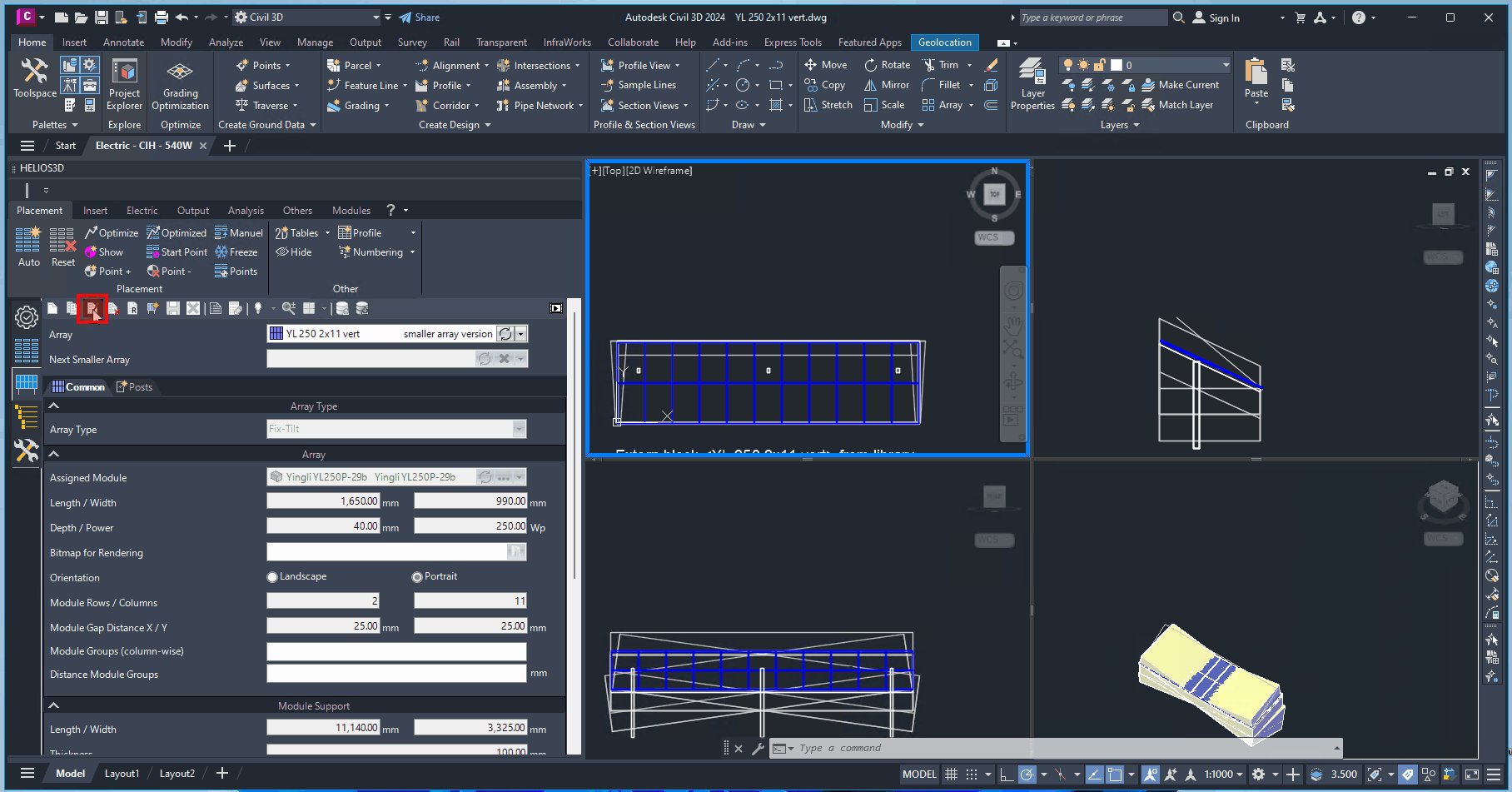
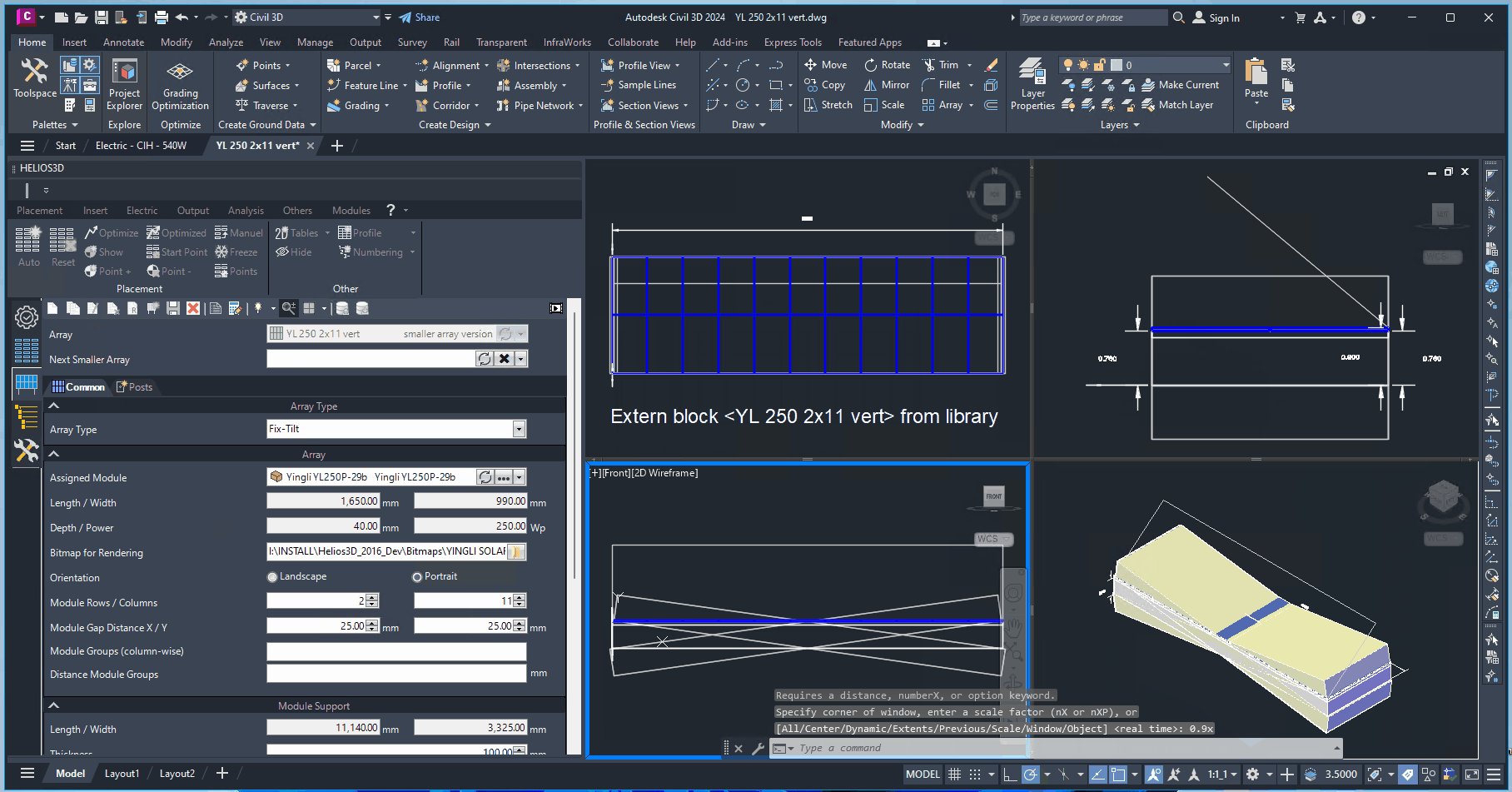
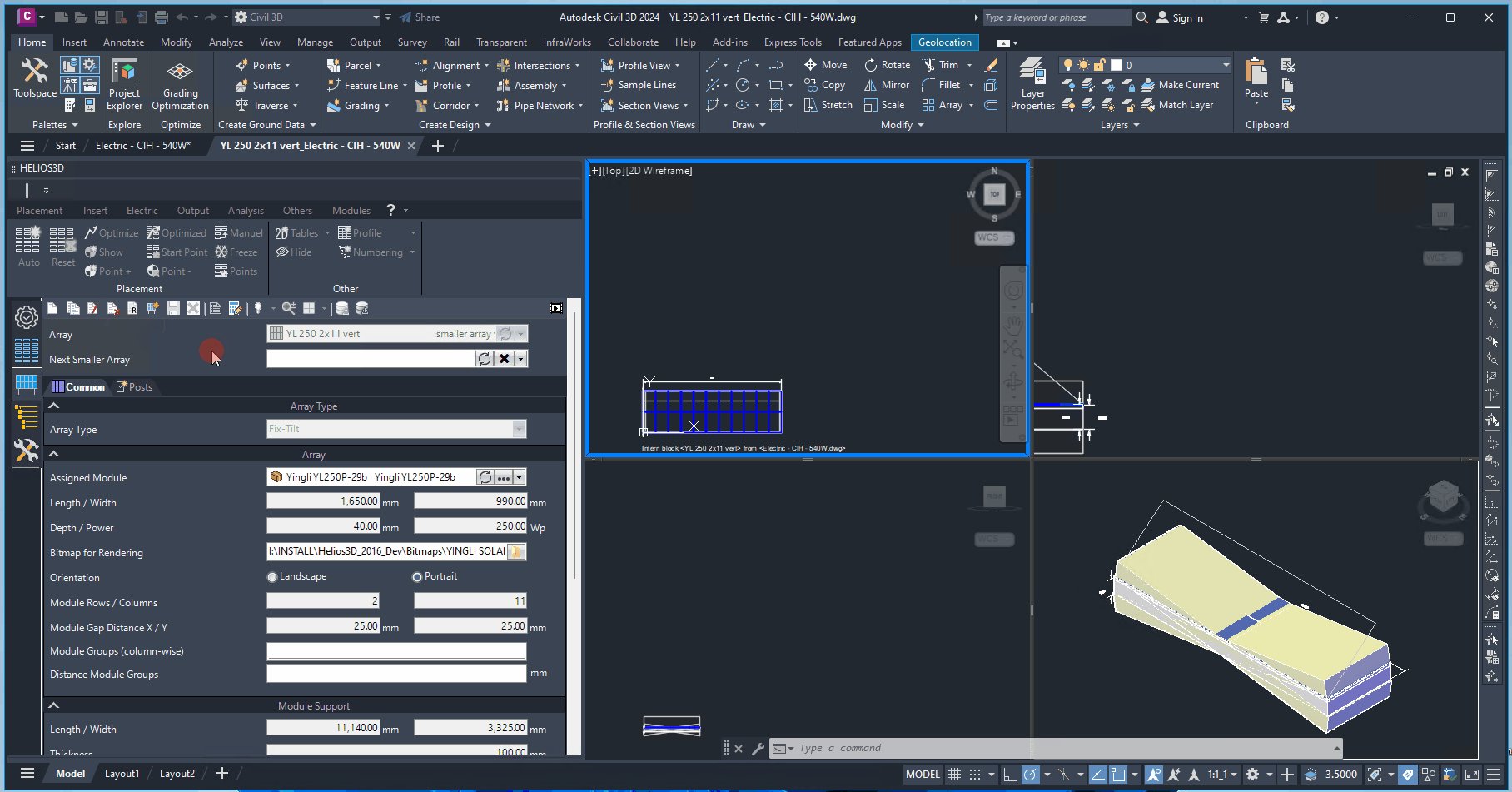
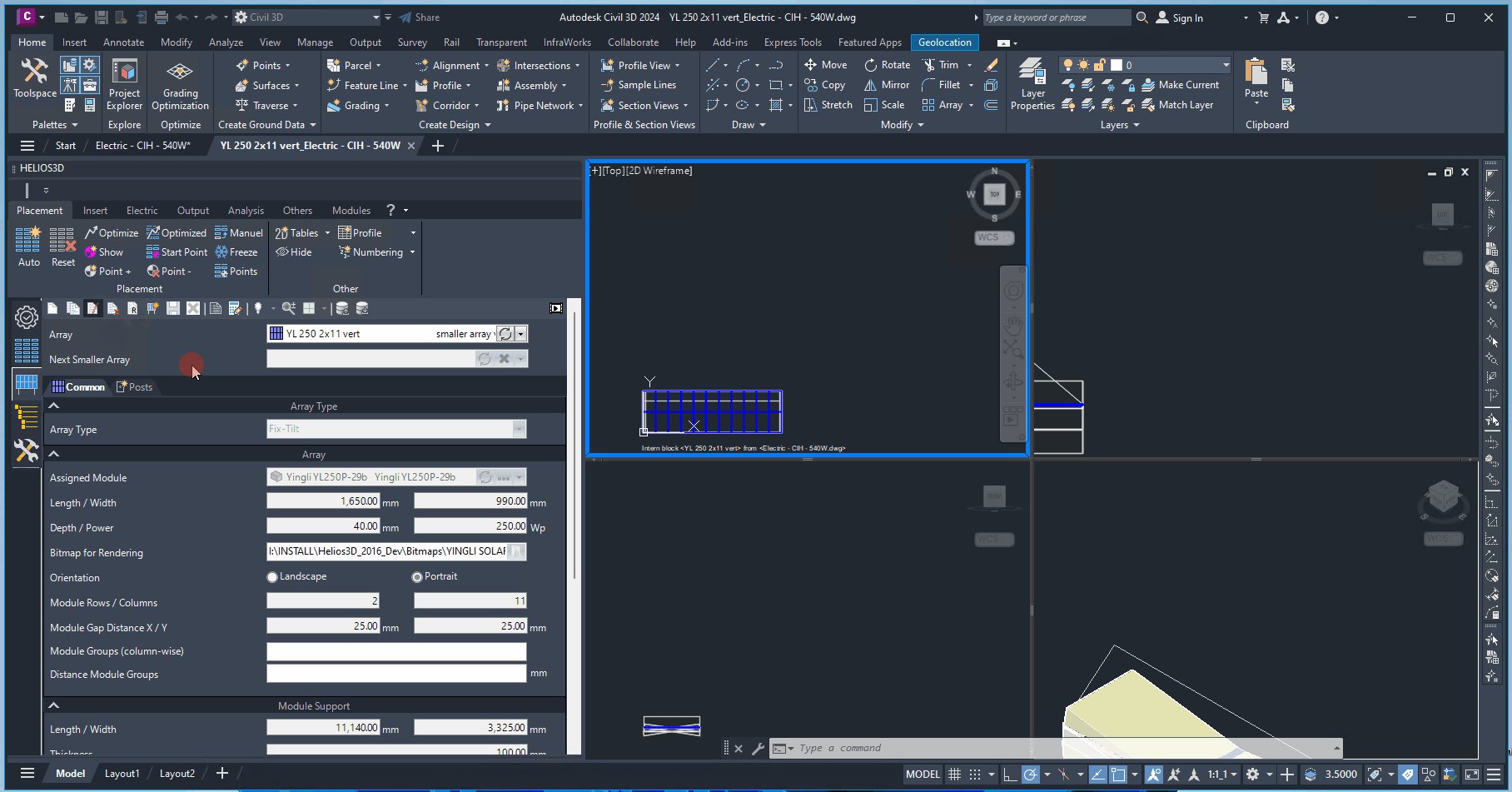
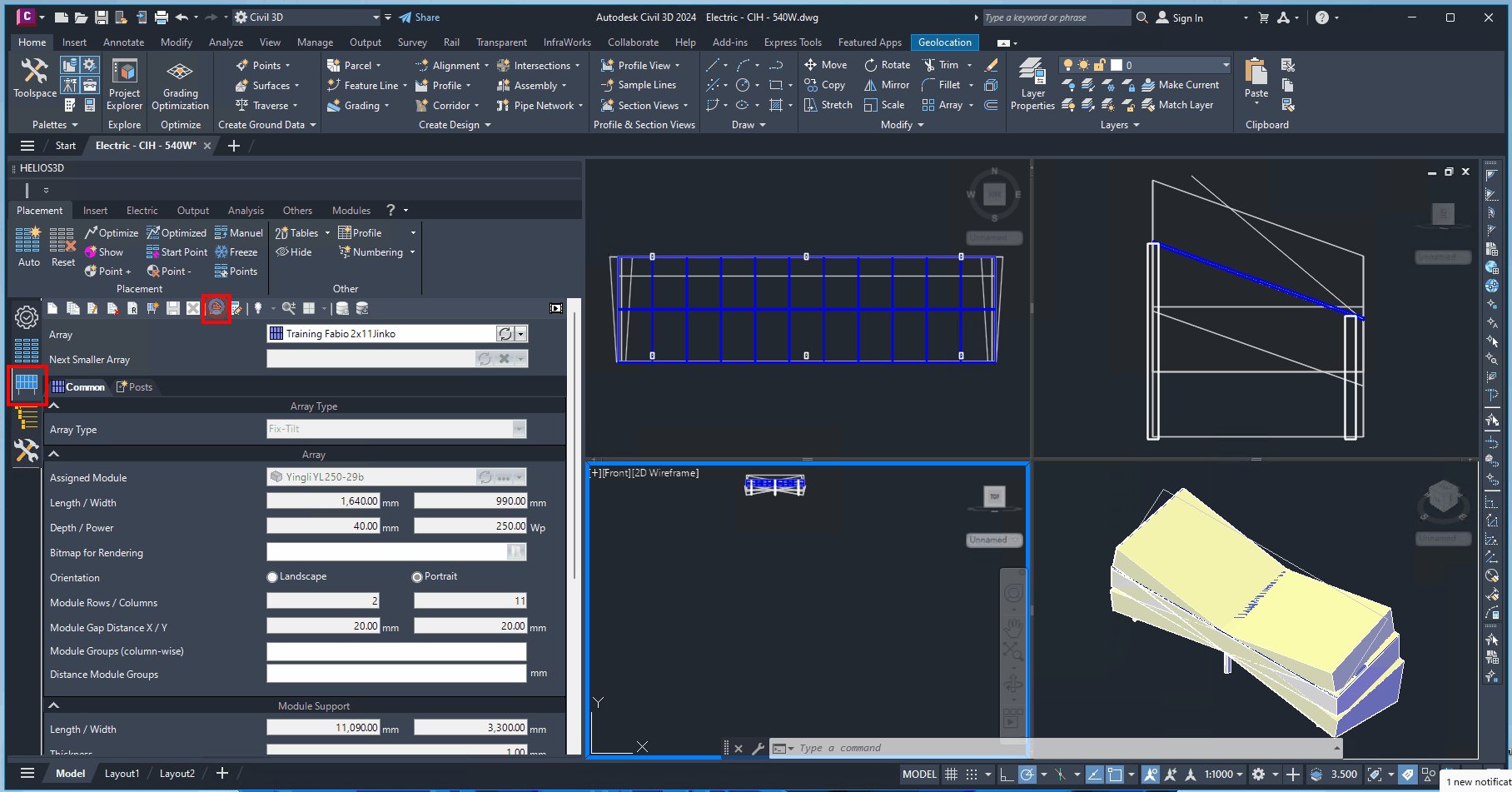
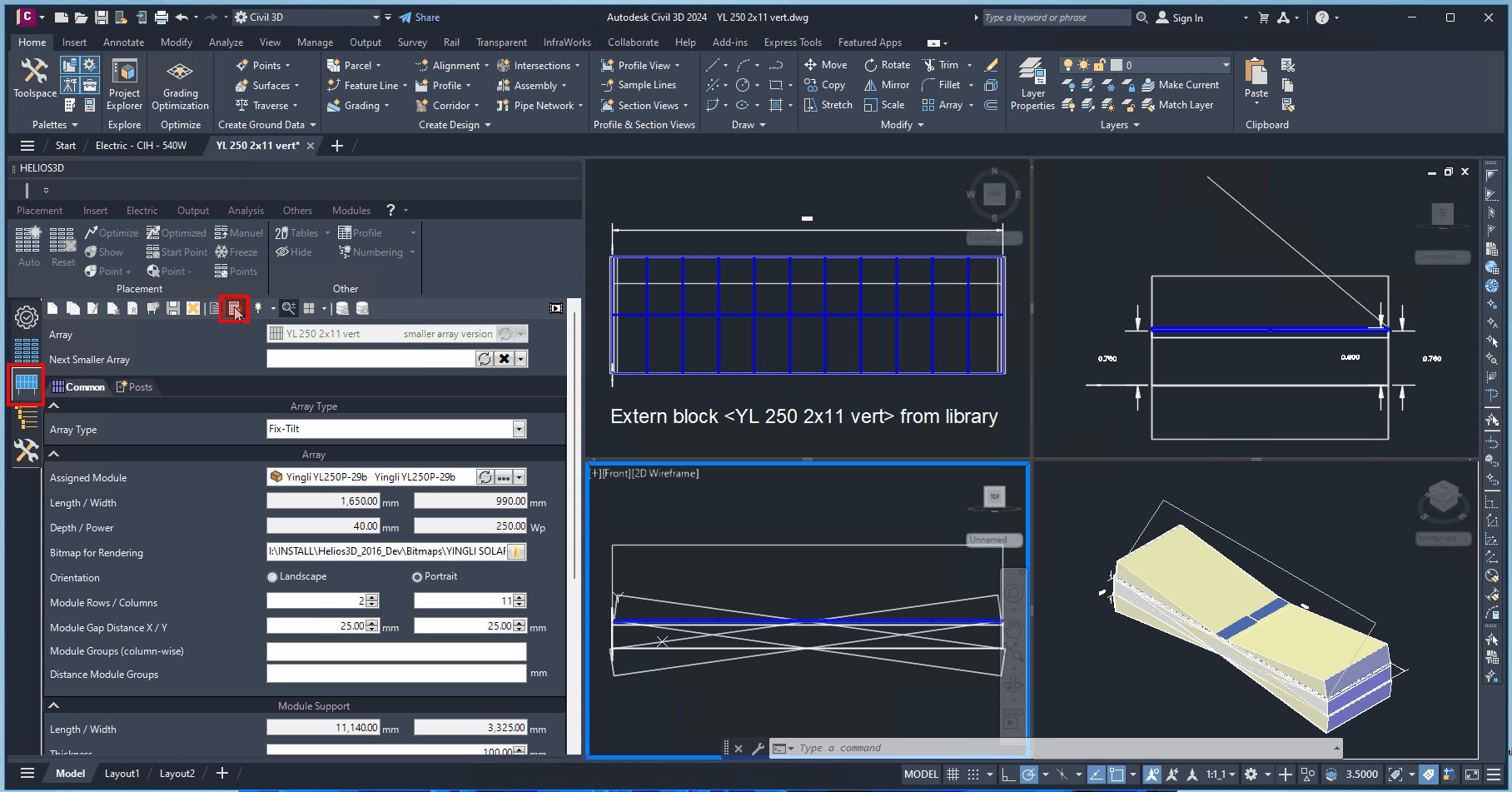
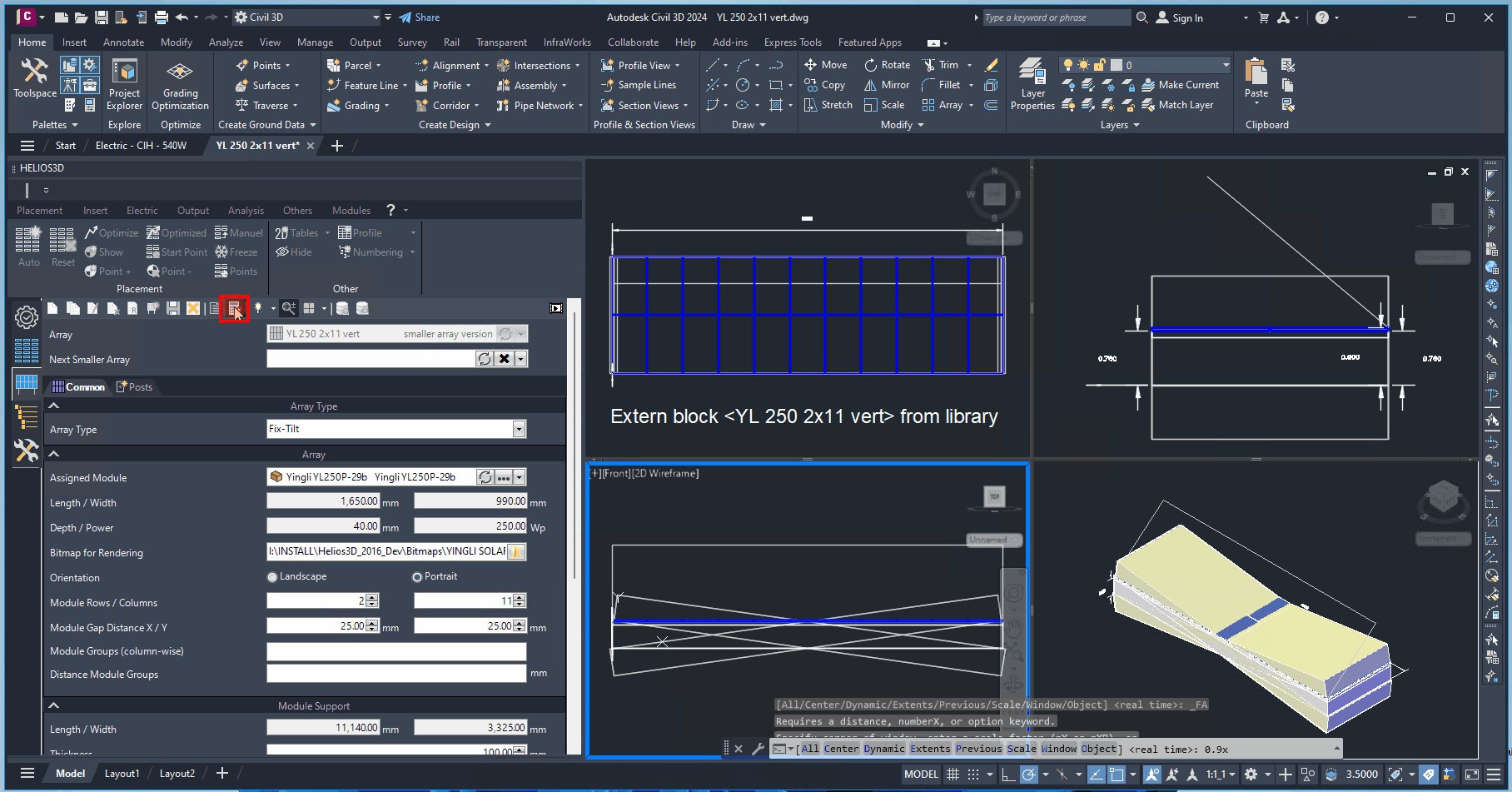
Open Array Drawing
Opens the array drawing. This geometry, shown in four different views, is needed for inserting an array definition into a drawing. Please note that the drawing must always be newer than the last change to the array definition.

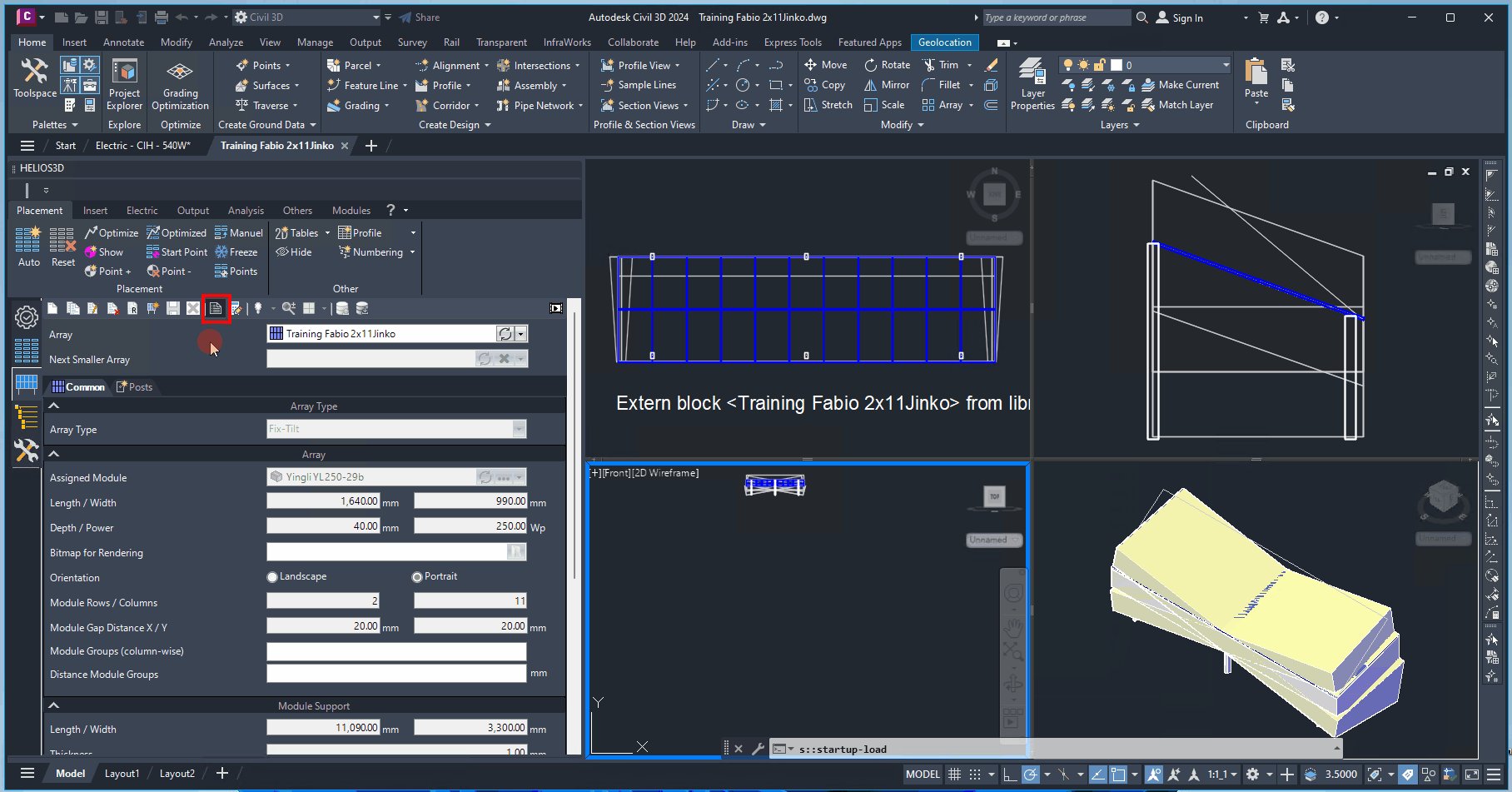
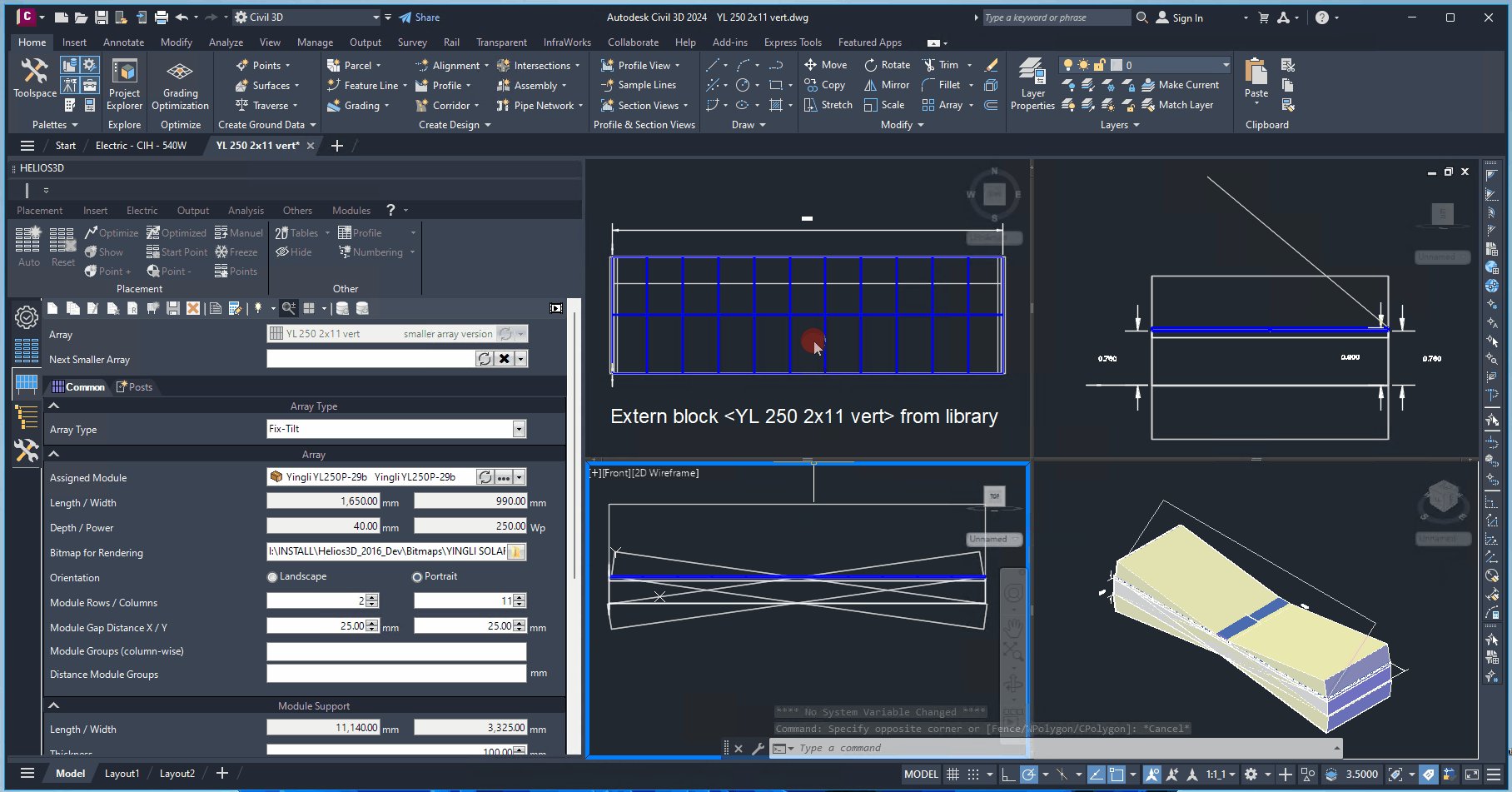
Regenerate
Regenerates the arrays from the drawing. This is necessary for changes that do not trigger an automatic refresh. Before an array is inserted, Helios 3D will check if the drawing is more recent than the array definition. If not, you must use this button to regenerate the array.

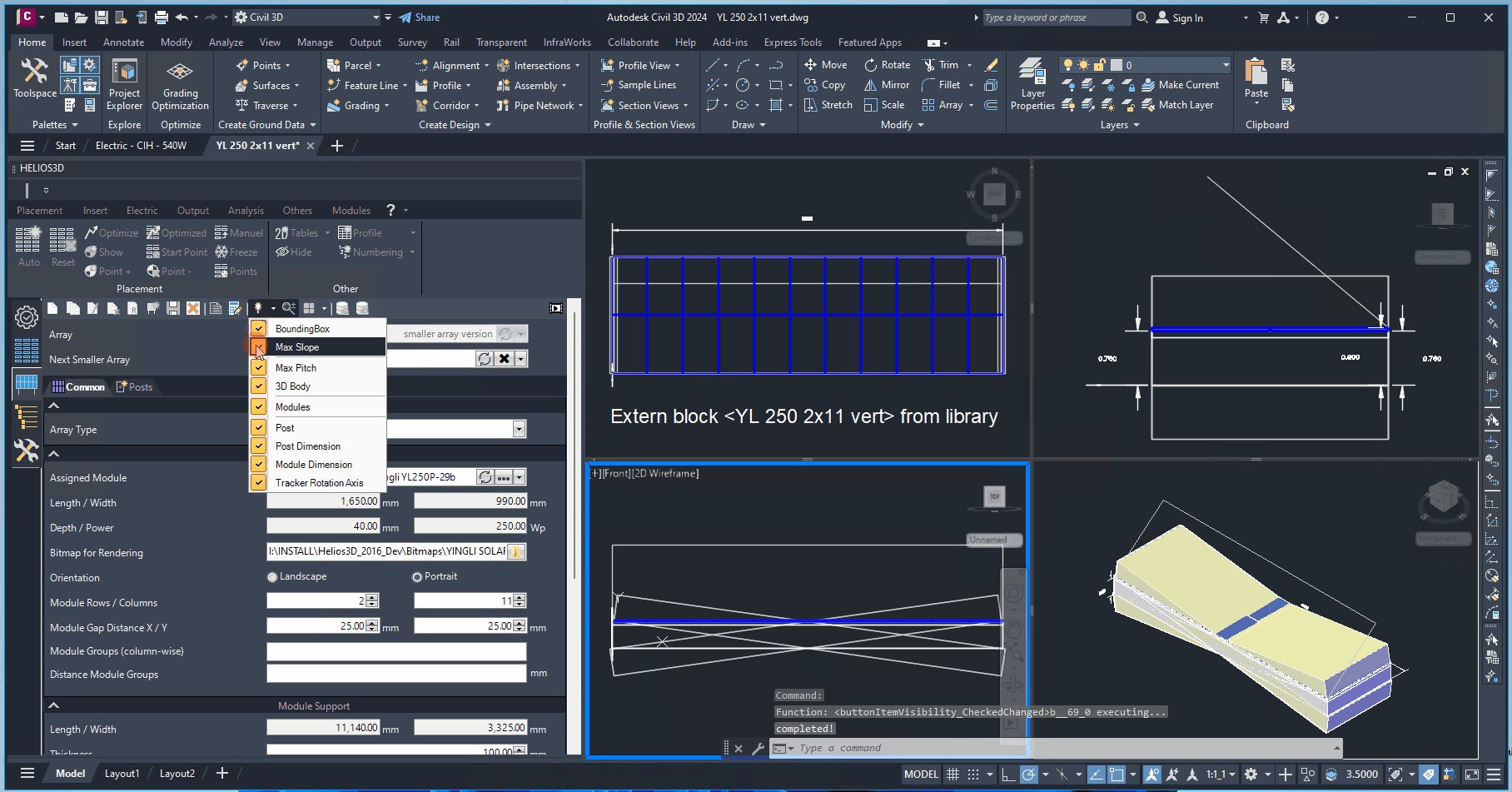
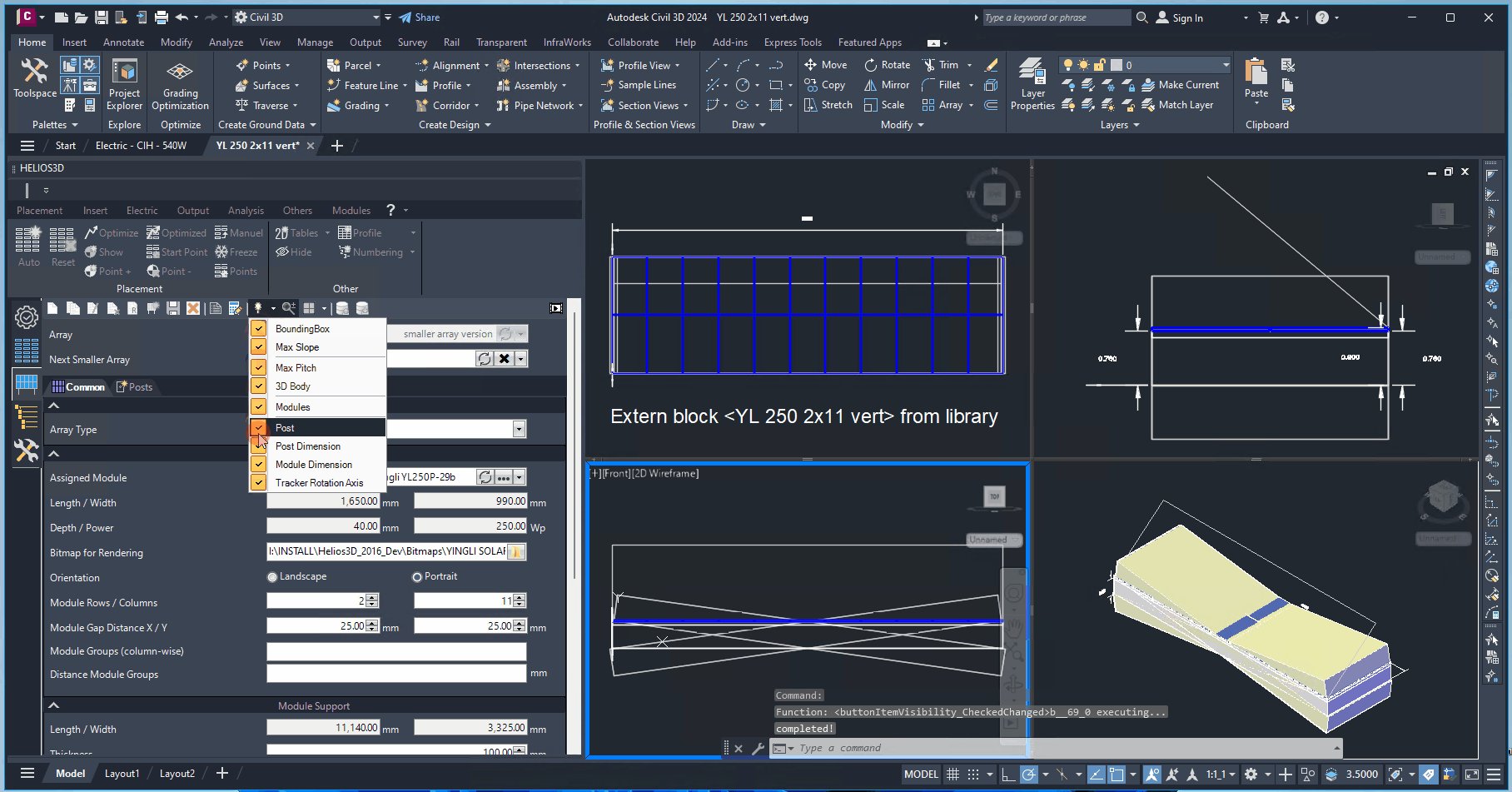
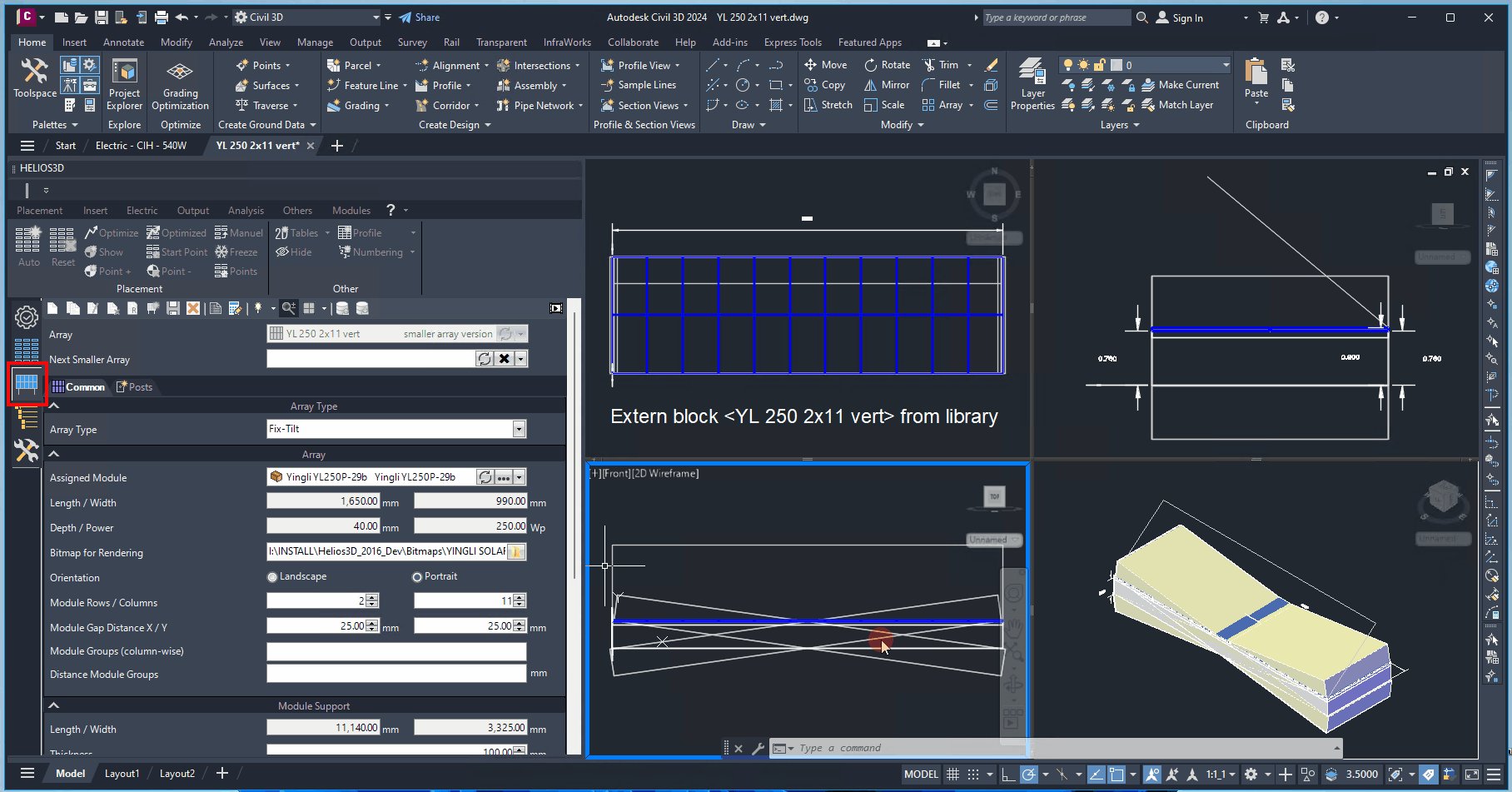
Visibility
It allows the visibility of certain drawing elements to be modified. Once the visibility of an element is changed, the drawing must be regenerated. A detailed explanation will be provided in a subsequent section.

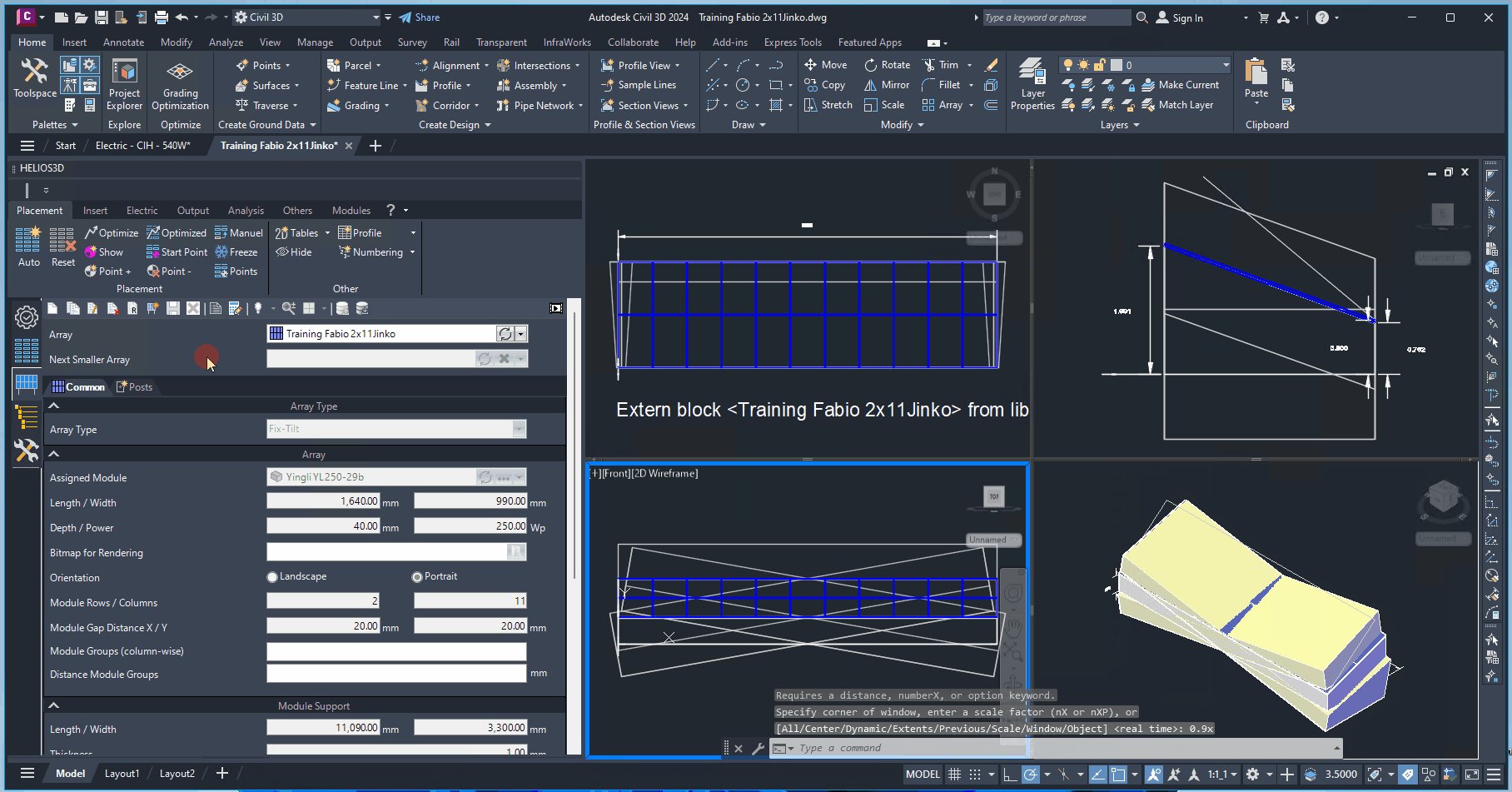
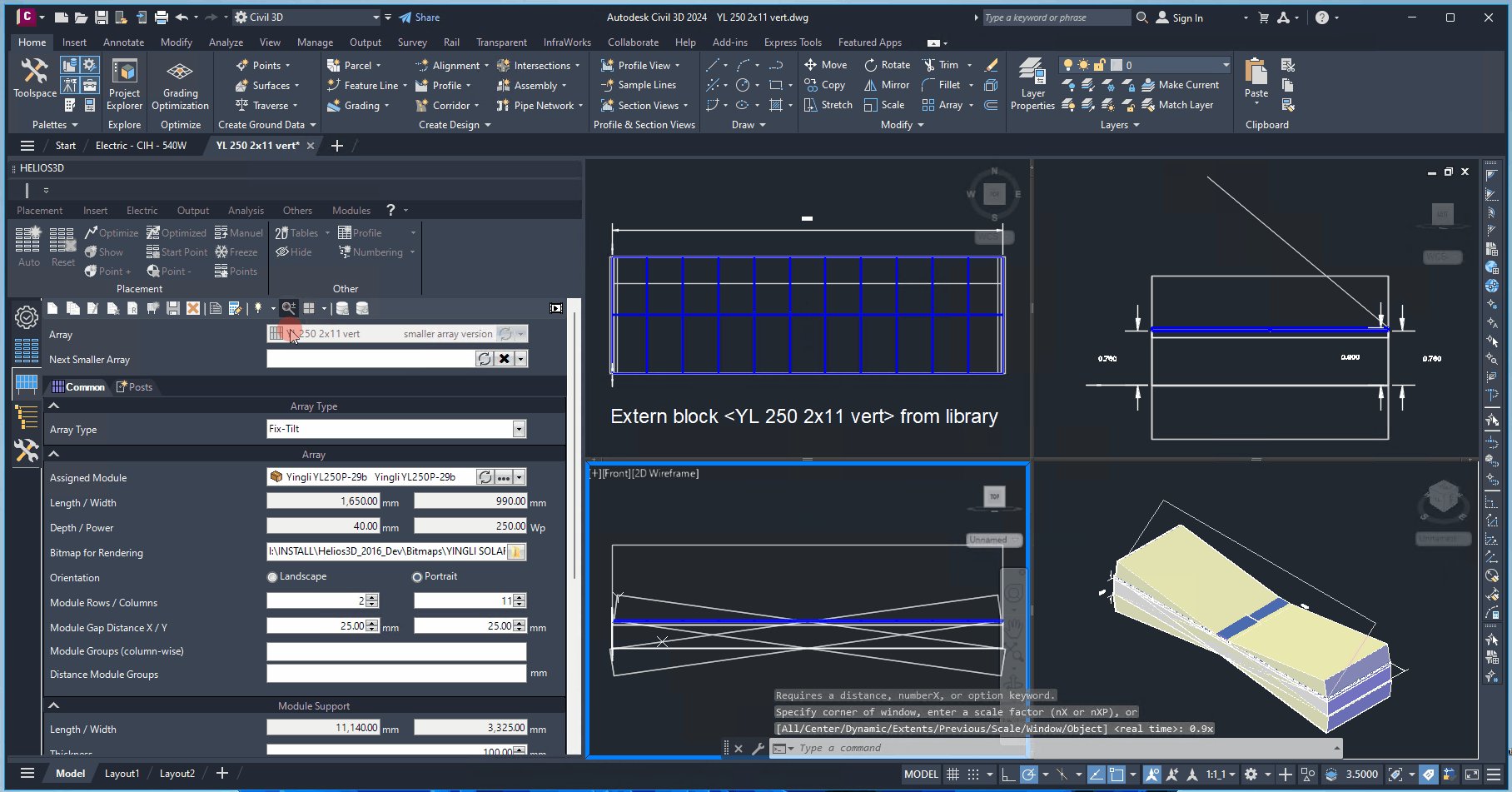
Zoom All
Automatically zooms to the geometry in all views of the DWG array. The button retains its on/off status, so when set to „on“, any change to the definition causes all views to zoom in.

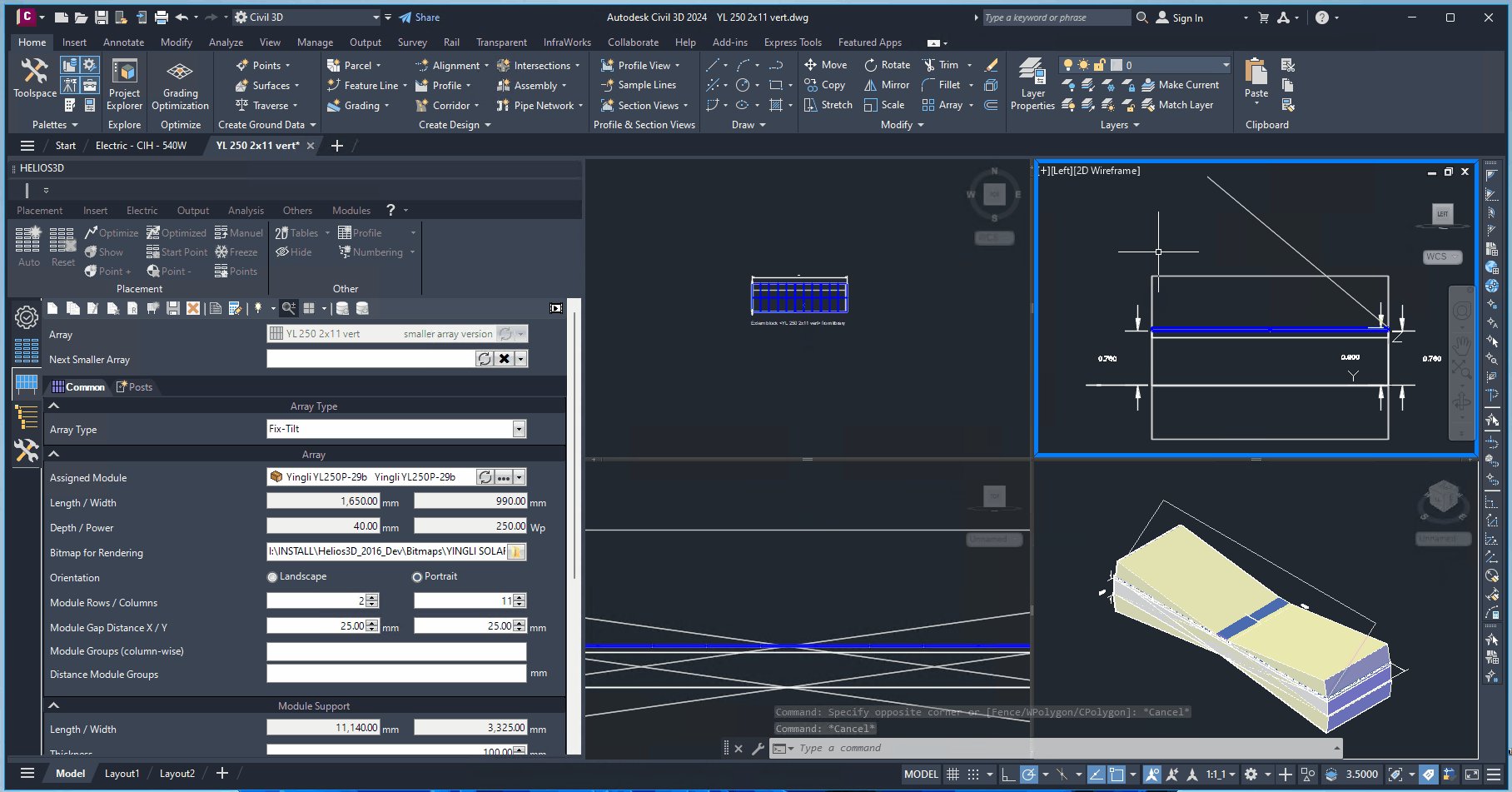
Views
Automatically adjusts the zoom to fit the geometry in all views of the DWG array. The button retains its on/off state, so when set to „on“, any change to the definition will cause all views to zoom in accordingly.

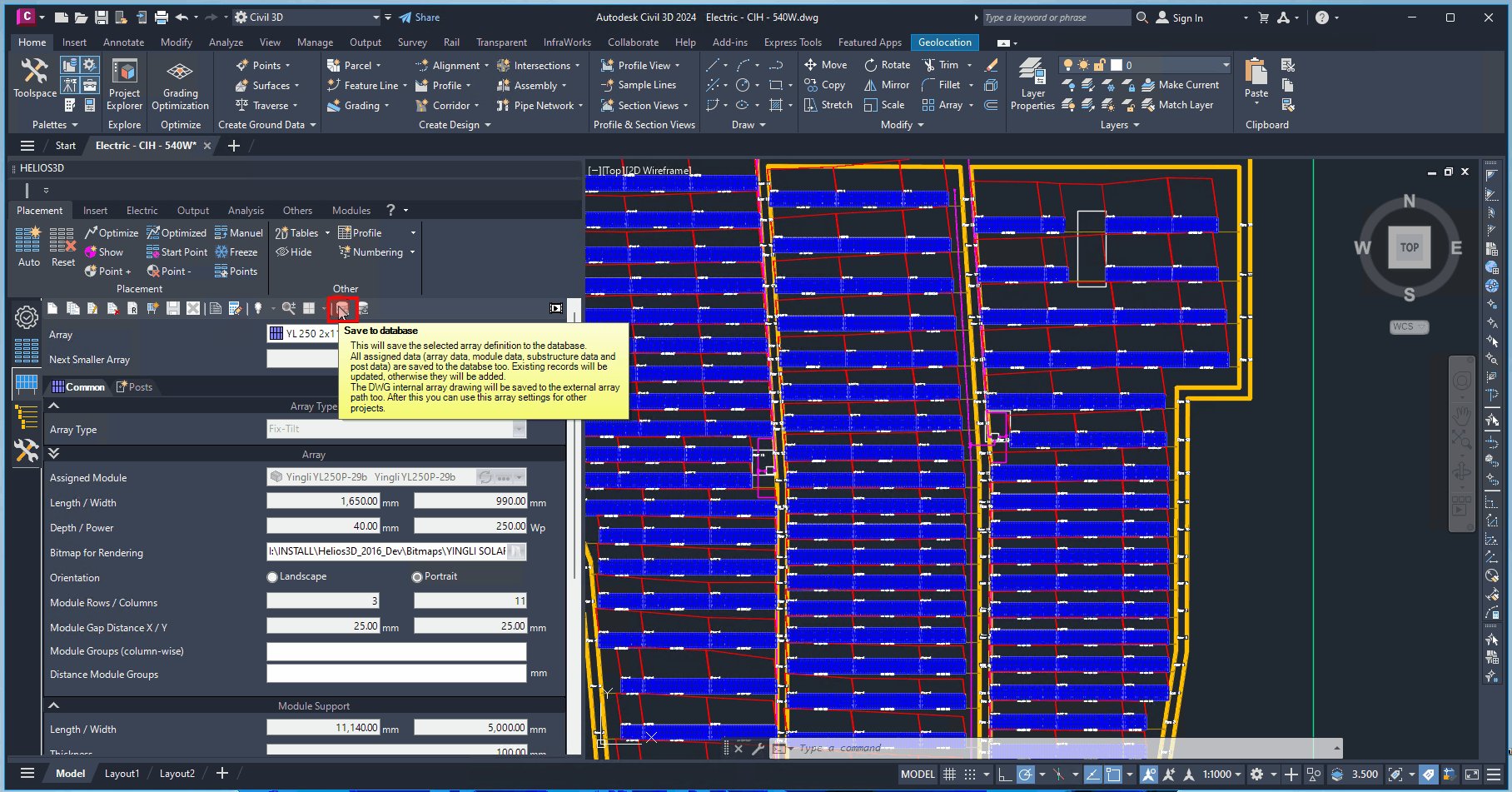
Save to Database
Saves the internal block and all parameters of the selected array definition to the database.
Since changes to an array definition automatically update the database records, this command is not required after modifying an array definition.

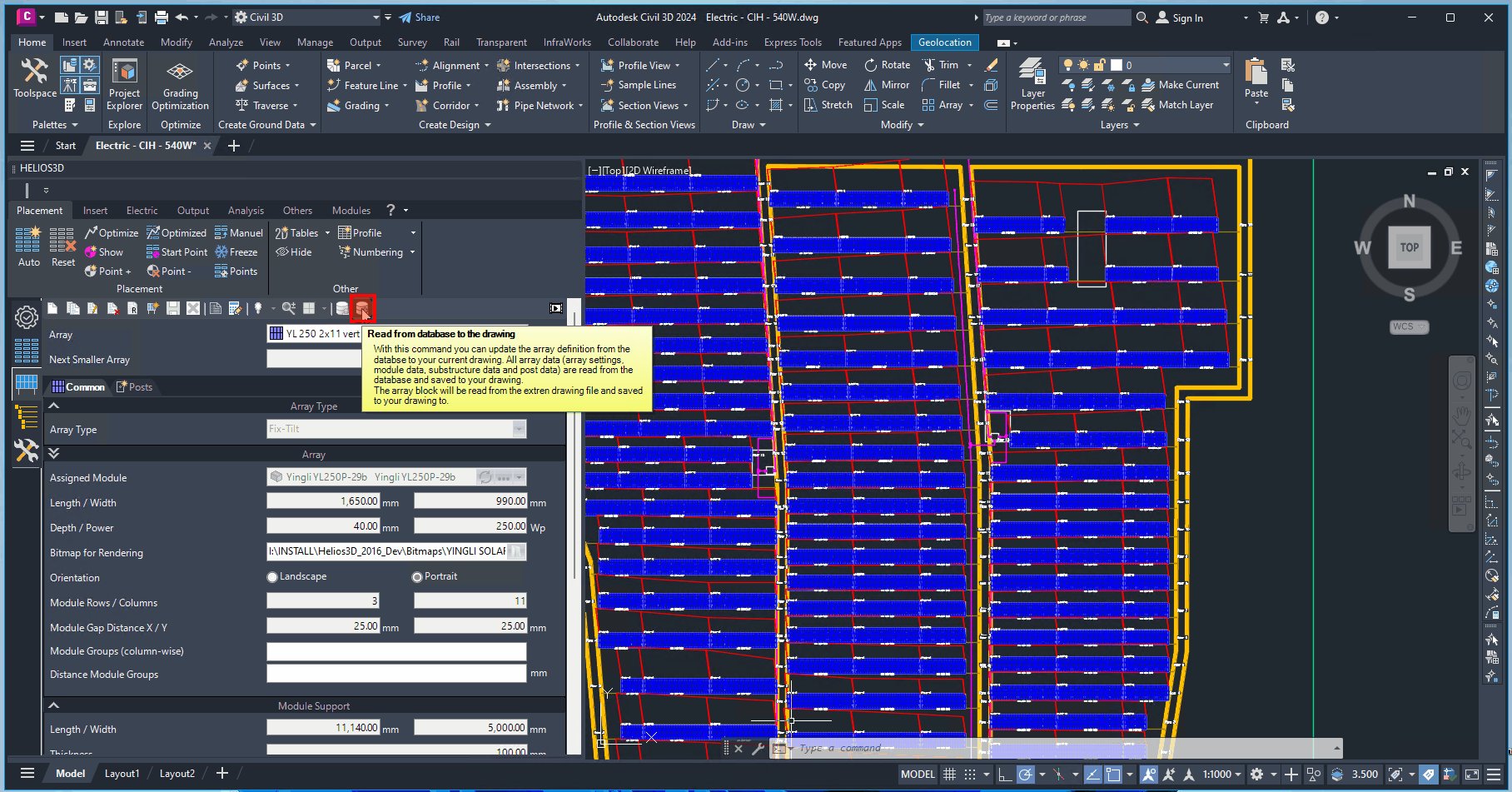
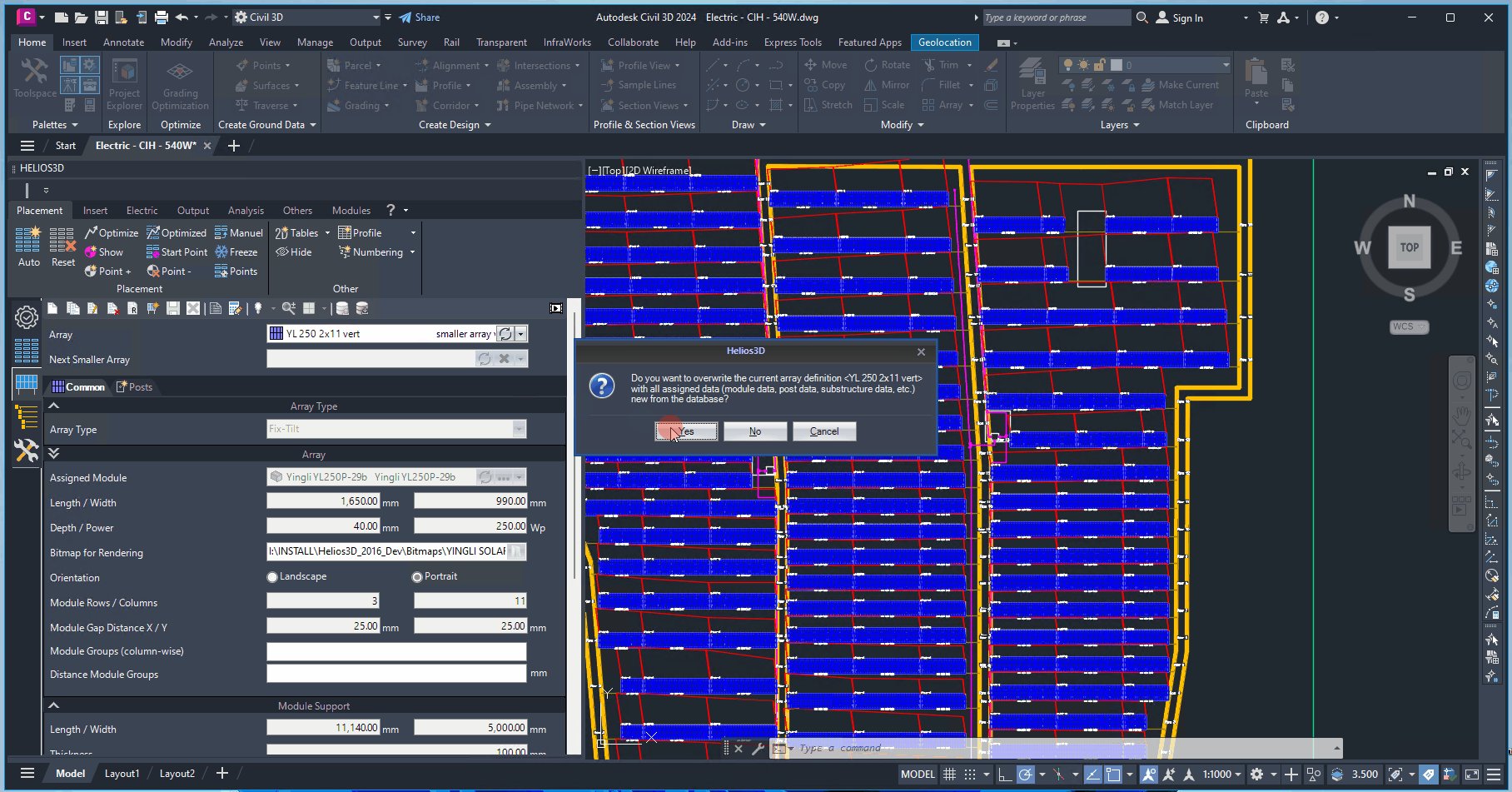
Read from Database to the Drawing
Retrieves all data of the selected array definition from the database and overwrites the local data.
This allows you to update the local array definition if its parameters are outdated compared to the database record.