Helios 3D Viewer
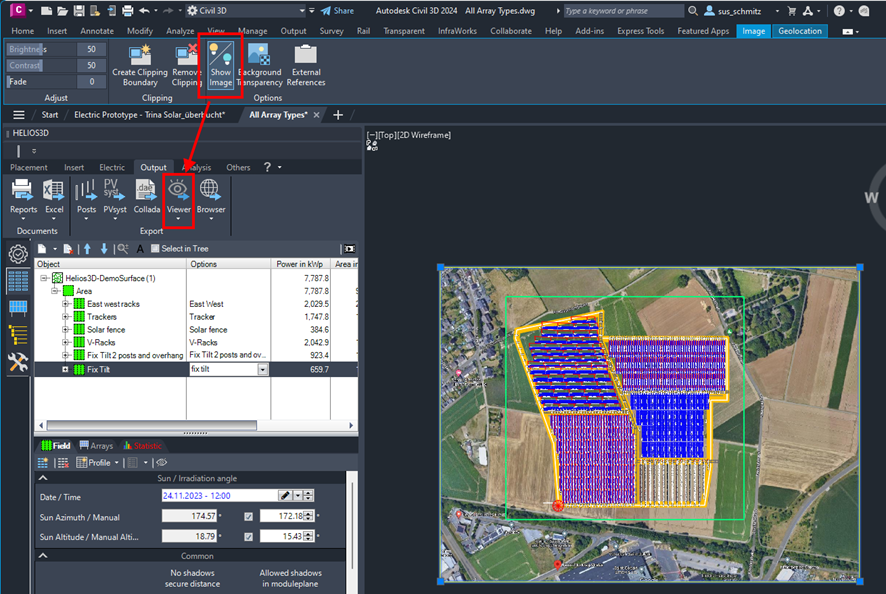
Generates a 3D scene of the layout in an external viewer, allowing you to navigate through the scene in flight mode.
The Helios 3D Viewer automatically installs and updates itself when launched. This new viewer represents the future of 3D visualization, and eventually, the classic Browser Viewer will be phased out once all features are fully supported by the new viewer.
The alternative function, accessed by the down arrow below the button

activates expert mode. This opens the COLLADA export dialog, allowing the user to select which scene contents should be displayed in the Viewer.
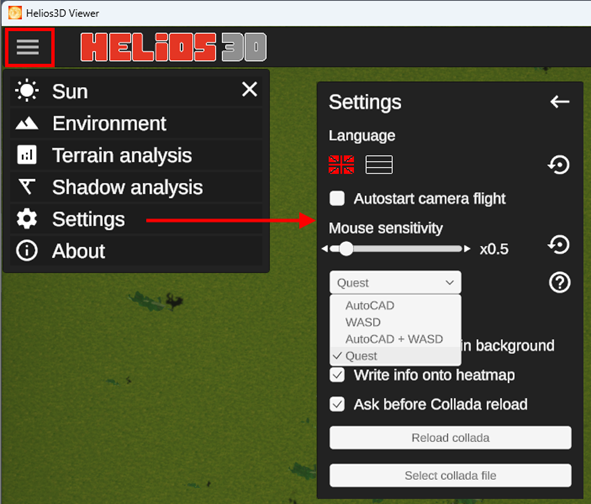
In the settings, you can choose between Quest controls (used by the Browser Export), or WASD and AutoCAD-based controls for navigating through the scene.

Images referenced in a drawing will appear as surface textures in the Viewer if at least part of the image overlaps with the surface.
To prevent an image from being used as a ground texture, you can either freeze the layer in Autodesk Civil 3D or set the „show image“ property to false.


Browser View
This section describes the export of the 3D scene to a web browser. The details of the web browser view are provided in an own section.

Opens a dialog for generating a simple 3D environment, including the surface data and the layout of your planning drawing. The 3D environment will be displayed in your default web browser, where you can navigate through the 3D area in flight mode.
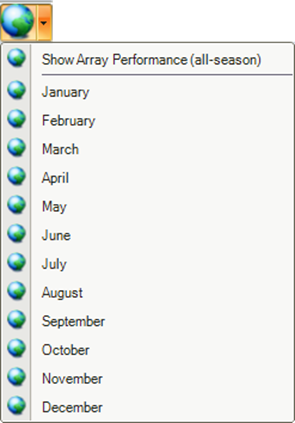
Clicking the small arrow on the right opens a submenu for adding array performance information to each array during export. For each array, its yearly performance, or the performance for the selected month, will be displayed.

| For showing the array performances in the web browser, it is mandatory running the yield assessment in advance! |
| This function works only in web browsers that support WebGL. If the environment is not displayed in your default browser, try opening the address in another web browser. We typically test it in Firefox and Google Chrome. |
| The data generated for the 3D environment will always be saved in the „BrowserExport_gen“ folder. If this folder already exists in the target directory (as specified in the parameters), it will be overwritten without warning each time a browser export is initiated. |
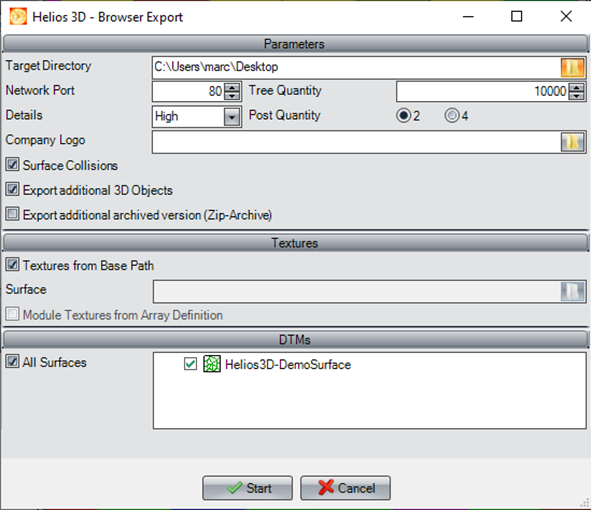
The following figure shows the settings for the simulation.

Target Directory
Select the target directory for all contents generated by Browser Export. Helios will save all files into the folder „BrowserExport_gen.“
Network Port
Insert an unused network port.
The browser export uses this port to transfer terrain analysis data back to HELIOS 3D.
Tree Quantity
Set the number of trees randomly generated in the 3D environment. The quantity of these trees affects performance, so reducing the number can help resolve lagging issues in the scene or prevent memory overflows.
Details
Set the detail level to „High,“ „Medium,“ or „Low“ to adjust performance-relevant settings, such as texture resolution. Additionally, when „Low“ detail is selected, the posts are replaced by a single body, similar to those in planning drawings. This reduces the number of displayed object faces, improving performance.
Post Quantity
By default, the real post configuration is exported to the browser view. If no posts are defined, racks can be displayed with either 2 or 4 posts, with the posts always positioned at the outer edges of the rack.
Company Logo
Allows you to select your company logo to be displayed in the WebGL scene.
Surface Collision
When active, collision detection is enabled, preventing you from flying below the surface.
Surface collision detection is required for the surface analysis function; if disabled, these analysis functions will not be available.
Note that this option may cause performance issues in some web browsers.
Export additional 3D Objects
When active, all 3D objects are exported and displayed in the WebGL scene. This includes shadow objects as well as other AutoCAD objects that are not registered in HELIOS 3D.
If any objects are selected in the drawing, only those selected objects will be exported.
Export additional archived version (Zip-Archive)
A Zip archive will be created as an additional output in the export folder, making it easier to share. The recipient can extract the archive to access the folder containing the 3D scene.
Textures from Program Base Path
When active, the textures from the folder „BrowserExport\BrowserExport.zip\Images“ are used for display. You can permanently replace these textures with your own (which will affect all future exports), or you can replace the textures in the „BrowserExport_gen“ folder to change the texture for that specific Browser View.
Note that some web browsers, such as Google Chrome, do not support loading external textures. In such cases, the default setting uses code-generated textures that match the images we provide.
Surface
Select a bitmap in JPEG or PNG format (*.jpg, *.png) for the surface. The dimensions of the image will automatically be adjusted so that both the length and width are powers of two (e.g., 128, 256, 512, …). Images with larger dimensions will be resized to a maximum of 1024 pixels in each direction.
These transformations are necessary for technical reasons and may cause slight optical distortion.
Modules
Activate this option to use the bitmap selected in the array definition for displaying the modules in your web browser. The dimensions will be limited to a maximum size of 128×128 pixels.
Additionally, the length and width of the image will be recalculated to the nearest power of two values (e.g., 16, 32, 64, 128).
These transformations are necessary for technical reasons and may cause slight optical distortion.
DTMs
Only the selected surfaces will be exported.
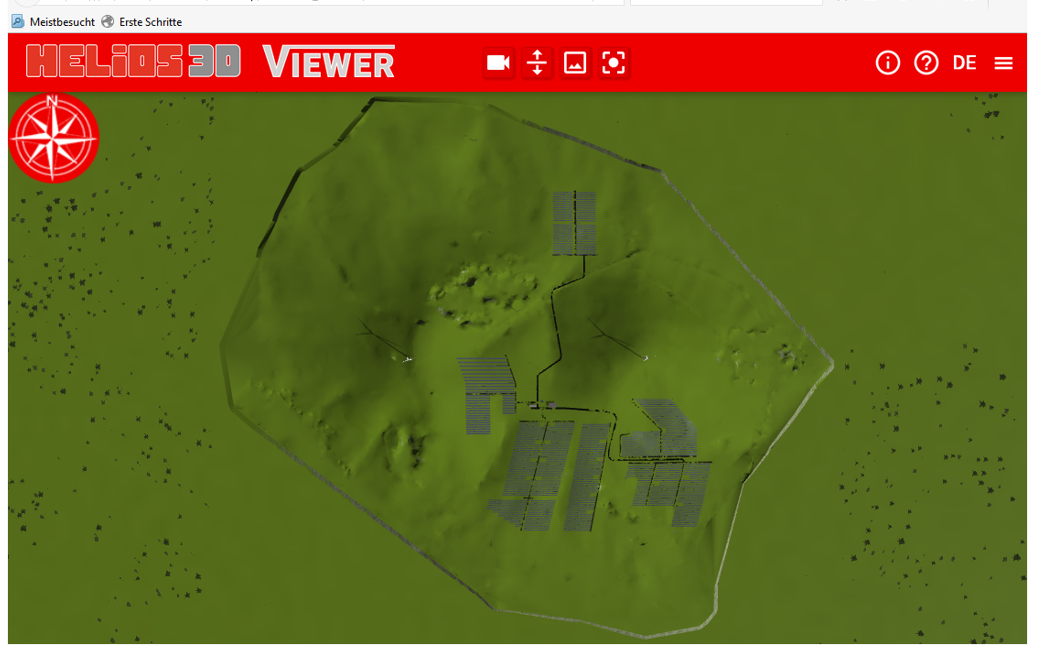
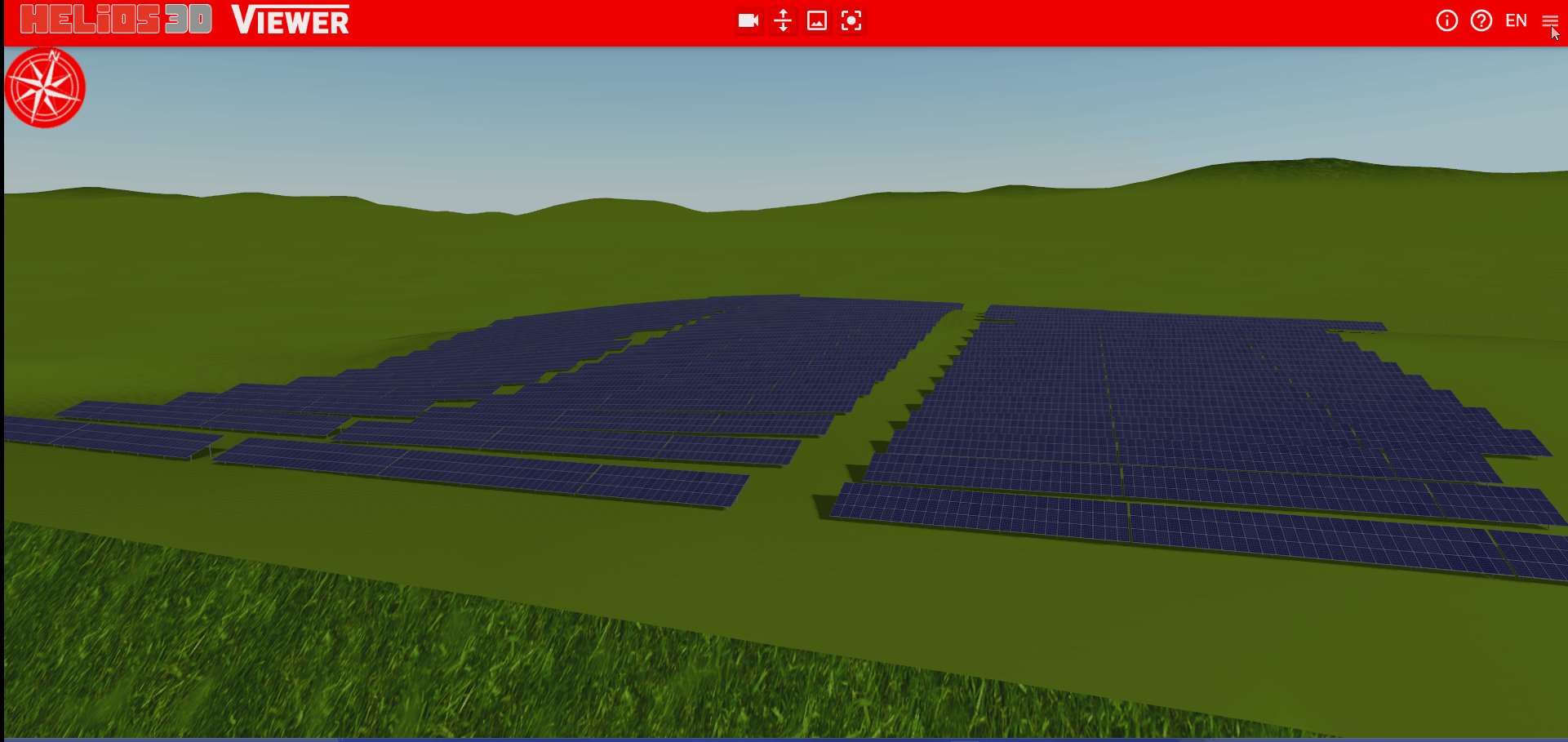
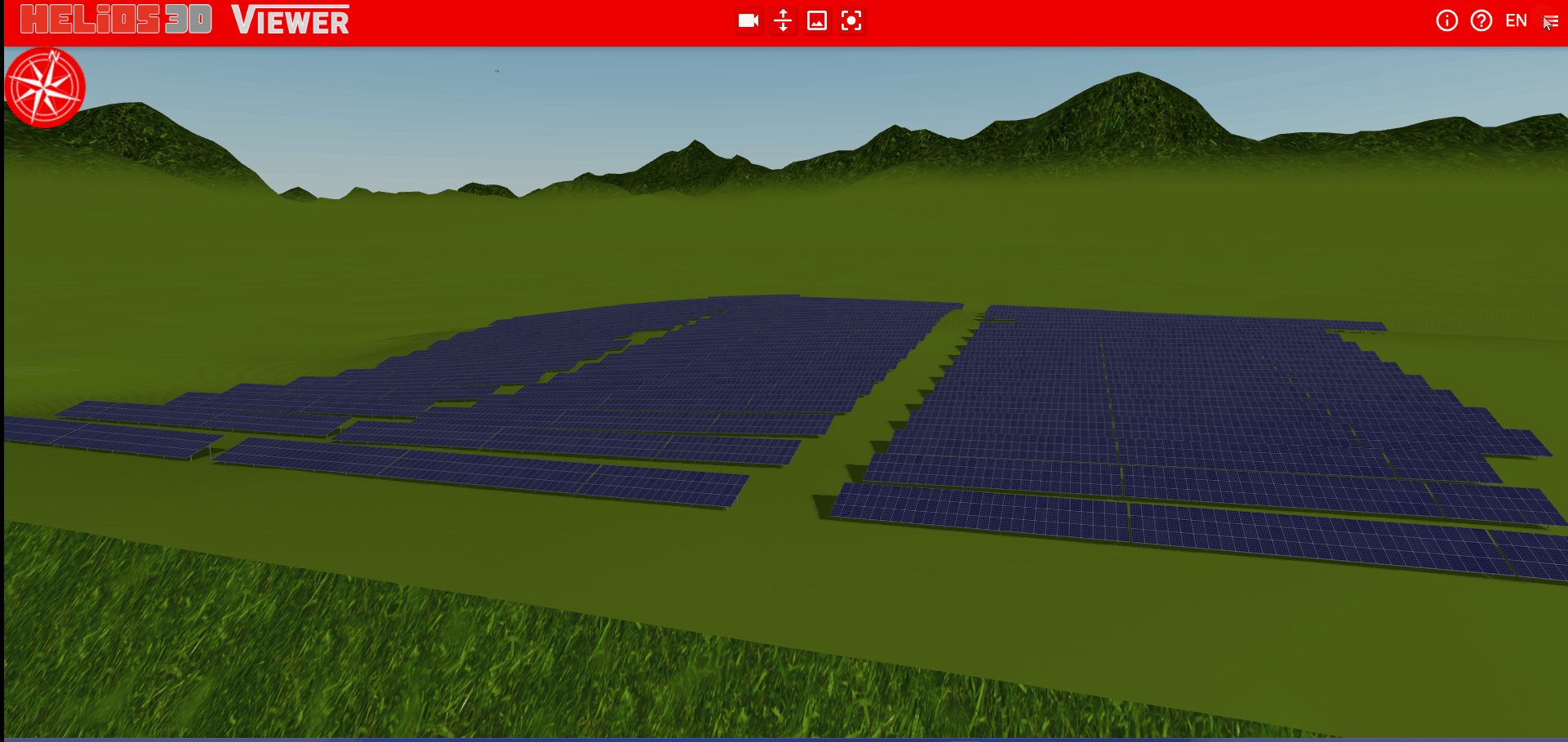
The browser view is a WebGL scene exported to the target folder specified by the user. This export includes the surface (DTM), all arrays, and optionally all 3D CAD objects (e.g., shadow objects). The Civil 3D surface is extended by a generated surface, and trees can optionally be added to the extended area.
The following figure illustrates an example of a browser export.


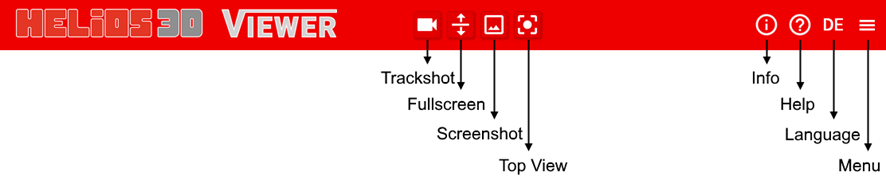
Trackshot on/off

This button starts or stops the trackshot. You can also stop a running trackshot by clicking directly into the scene.
Fullscreen on/off

This button switches to fullscreen mode or back to the normal screen. You can also exit fullscreen by pressing the “Esc” key.
Screenshot

This button captures a screenshot of the current view, which can then be saved as an image file.
Top View

This button displays the scene from a top-down view and zooms in on the exported area.
Info

This button displays basic information about the plant, such as key details and settings related to the project.
Help

This button displays the help for move controls, providing guidance on how to navigate and adjust the view within the scene.
Language

This button switches the language between German and English, allowing you to toggle the interface language according to your preference.
Menu

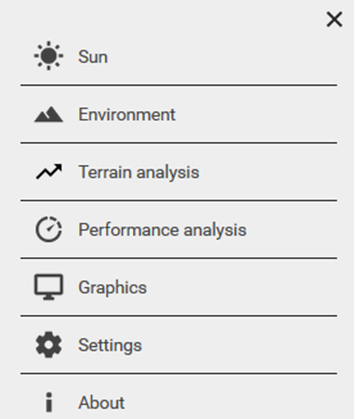
This button opens the menu, which is displayed below, providing access to additional options and settings.

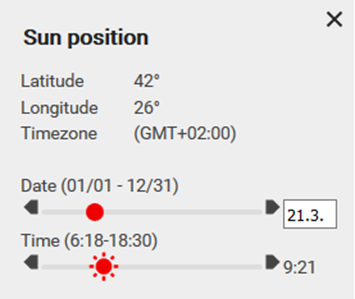
Sun

This menu contains slide bars for adjusting the date and time, allowing you to interactively control and modify the timing settings for the scene or analysis.

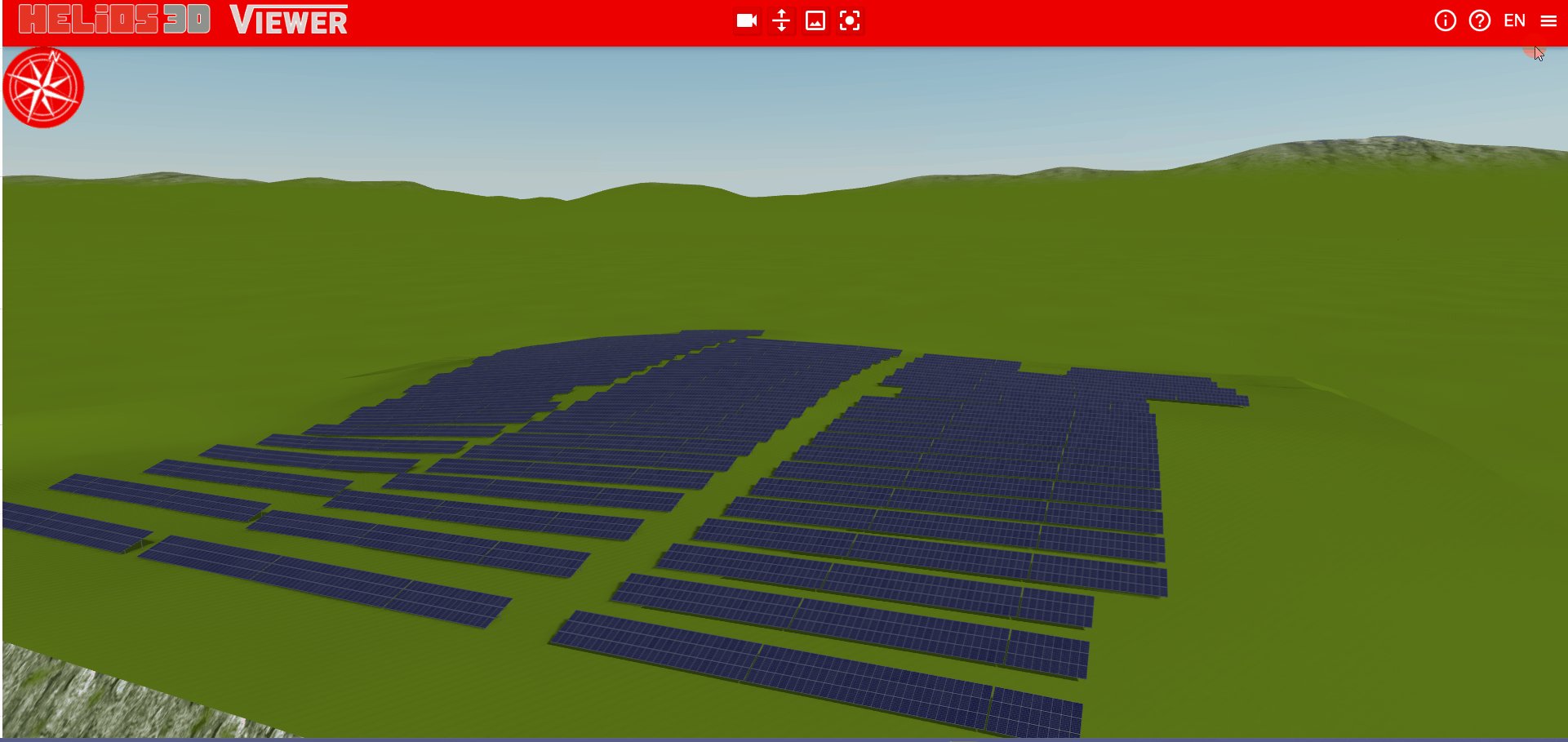
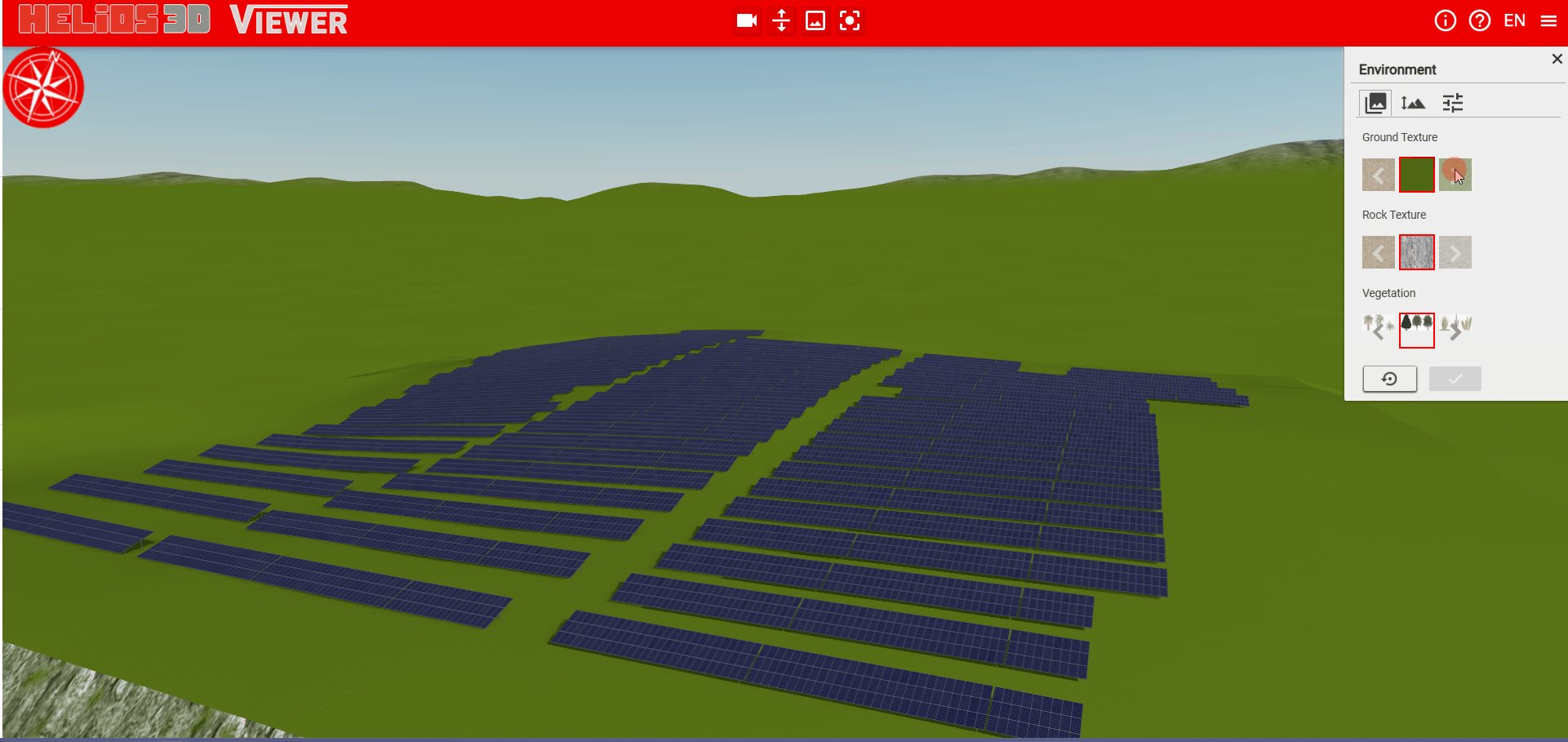
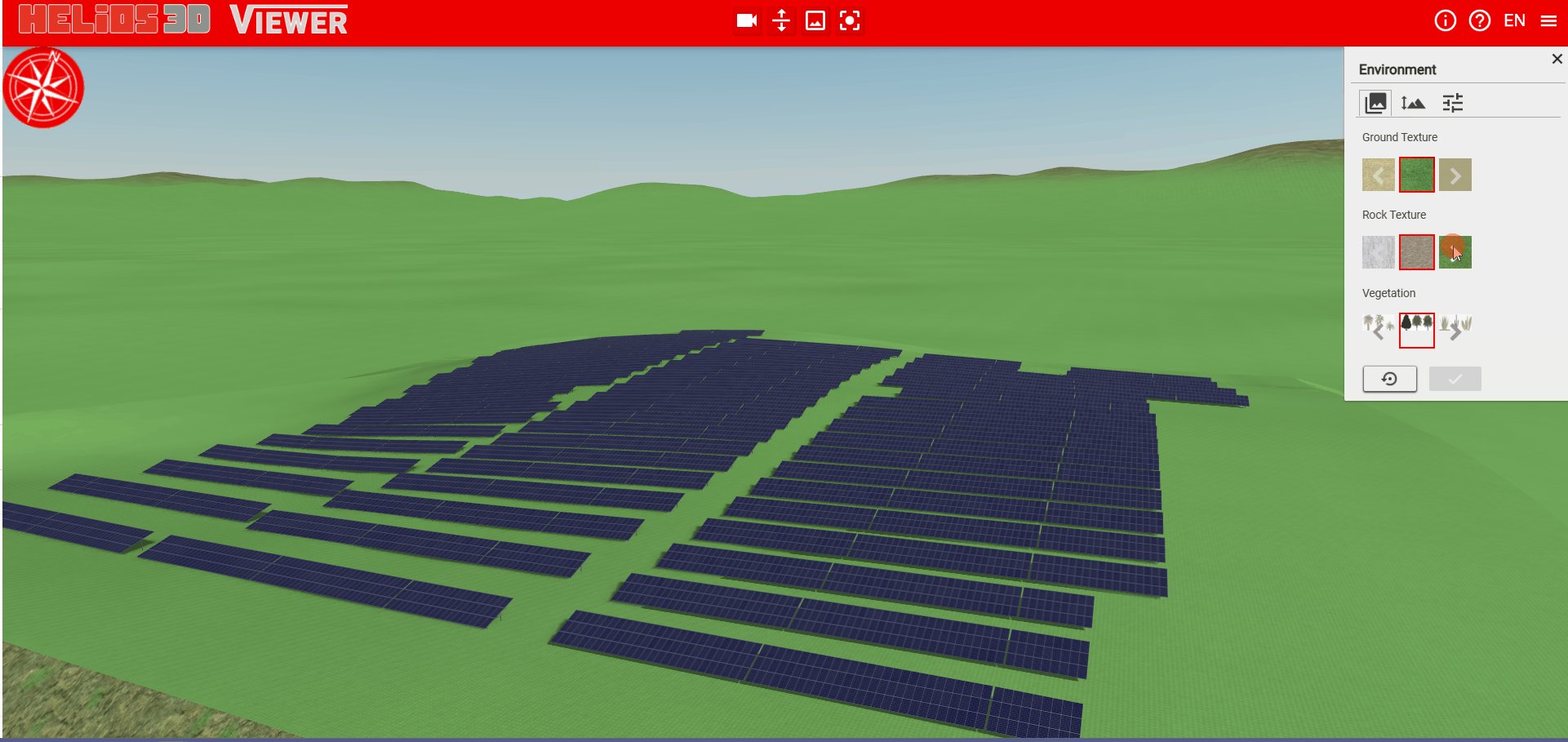
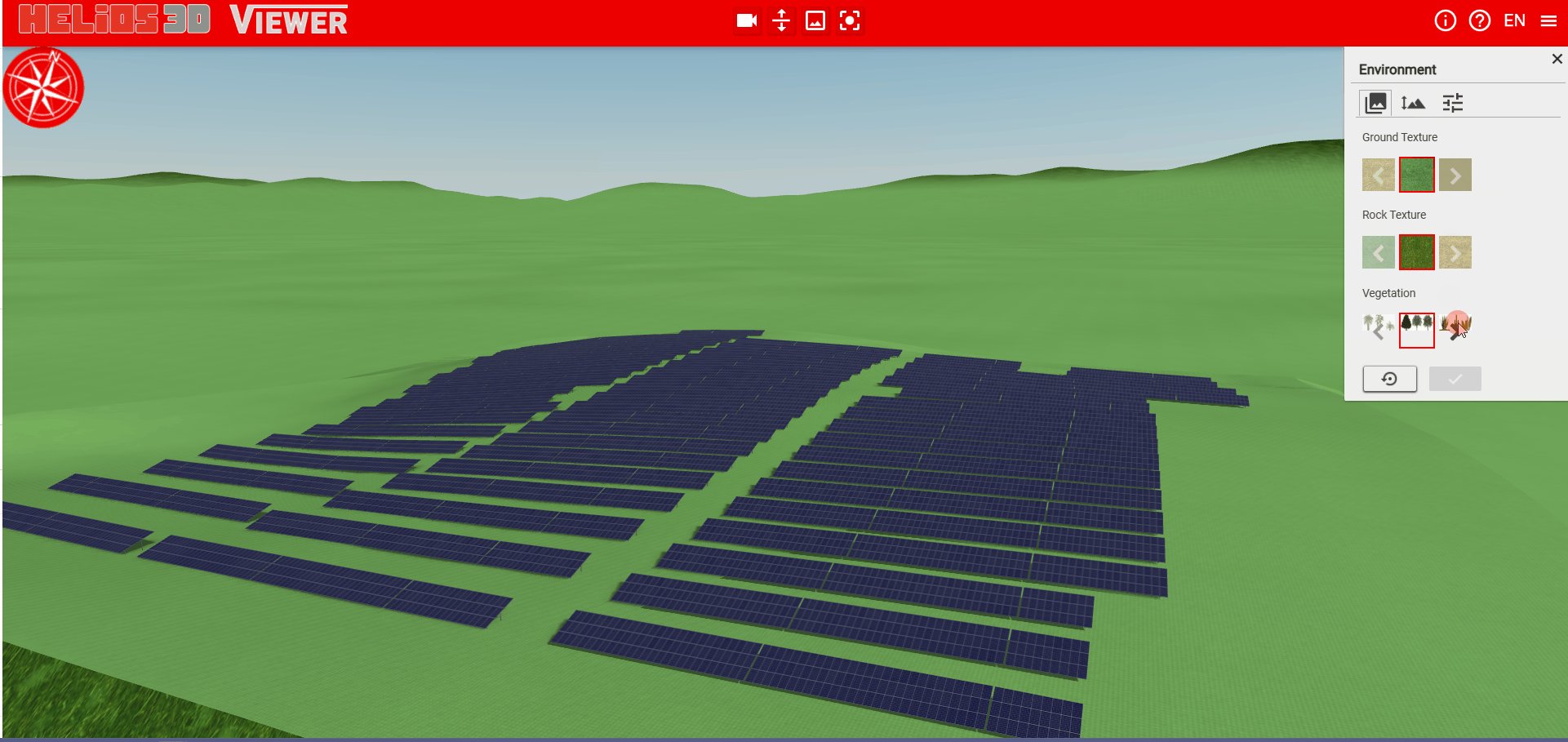
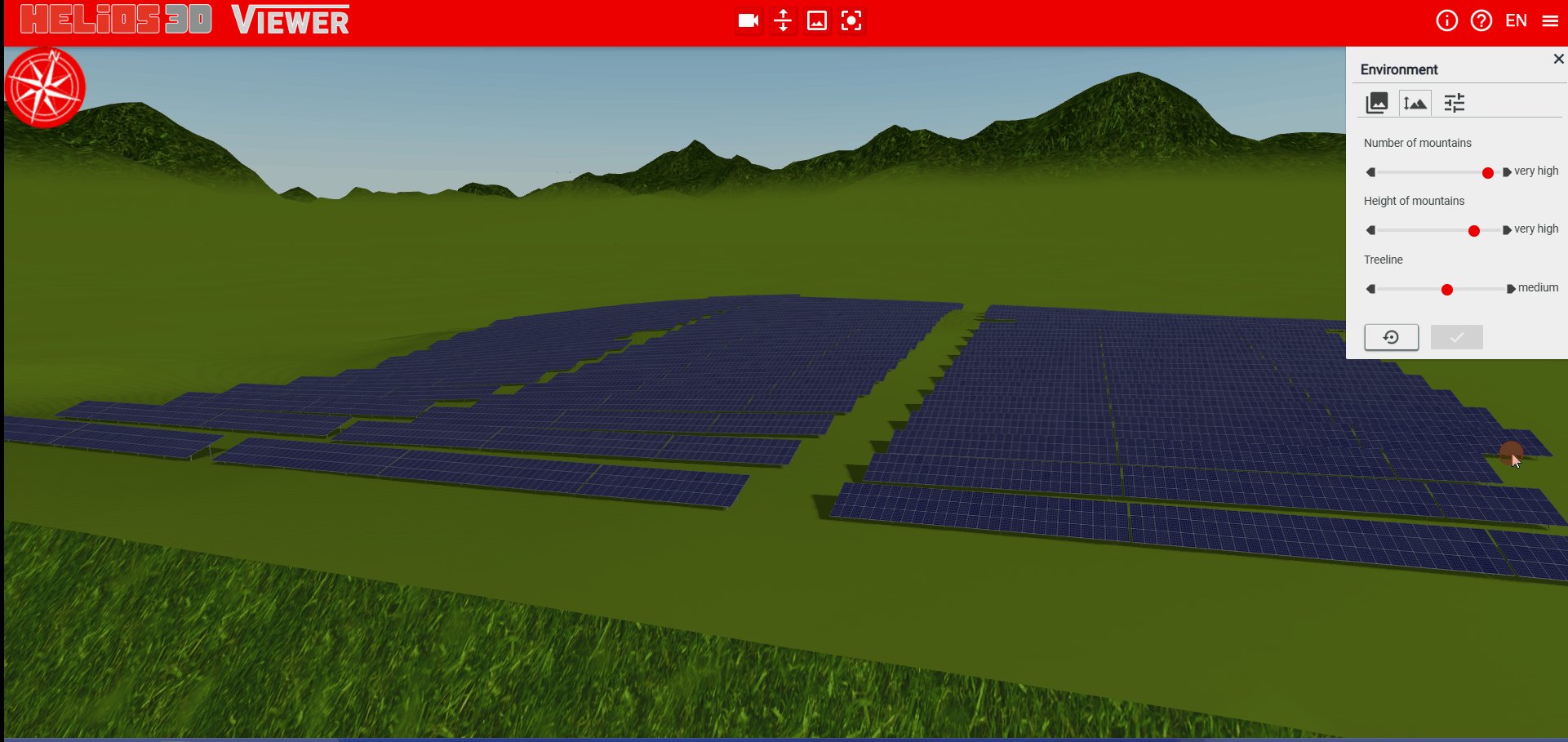
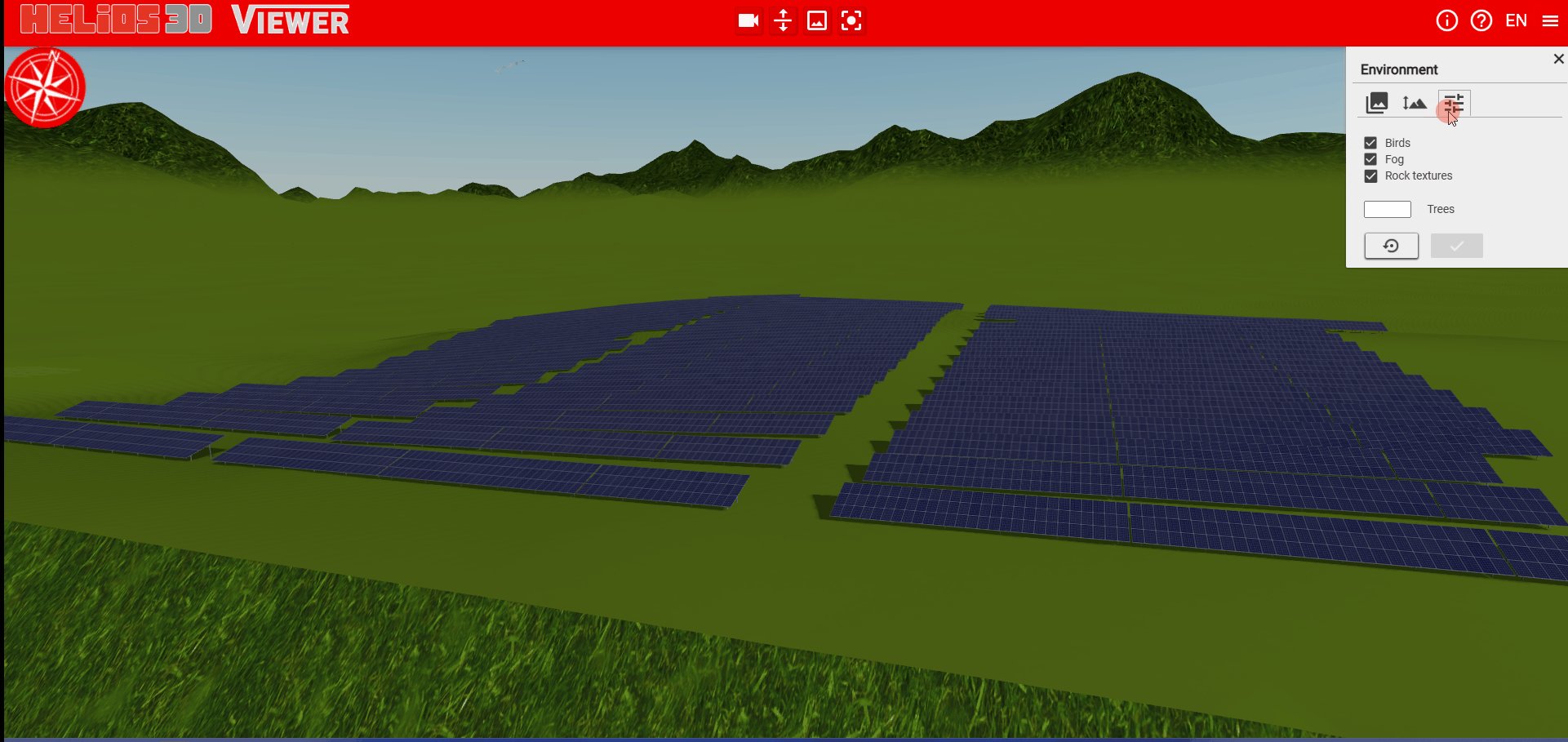
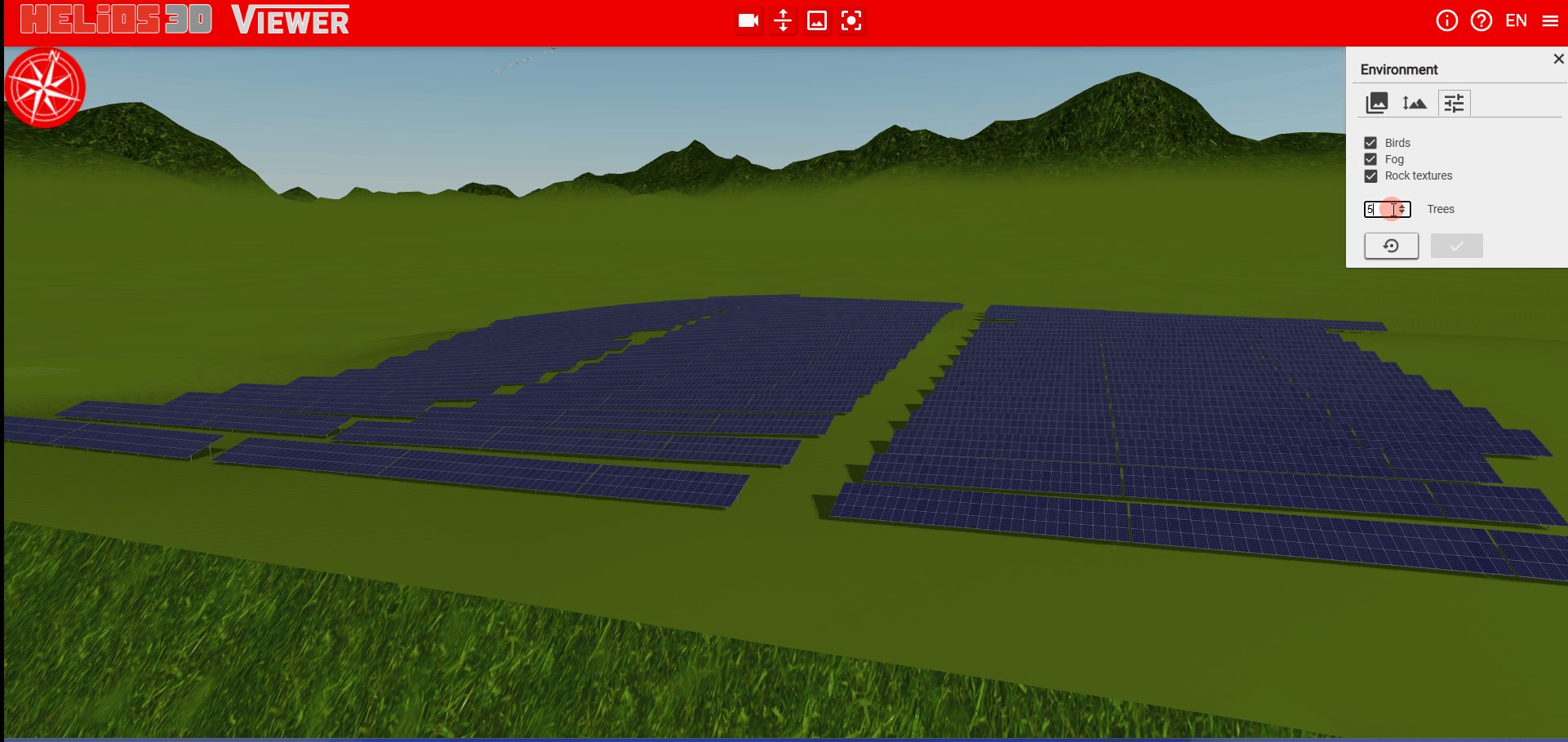
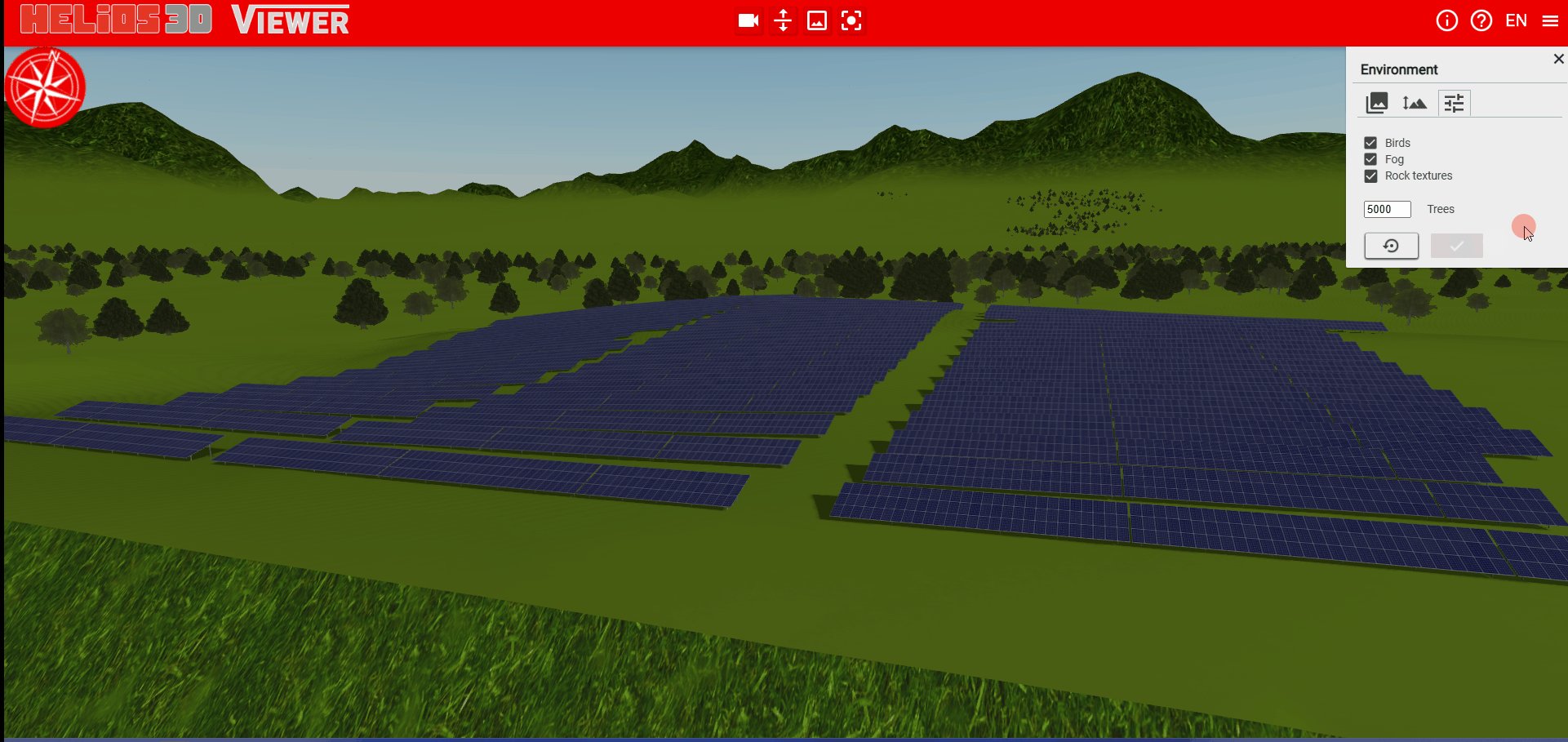
Environment

Here, you can adjust the environmental settings.
The first menu allows you to change the ground textures, rock textures, and vegetation. The rock textures are applied to areas with extreme slopes and above the treeline, providing a more realistic representation of the terrain.

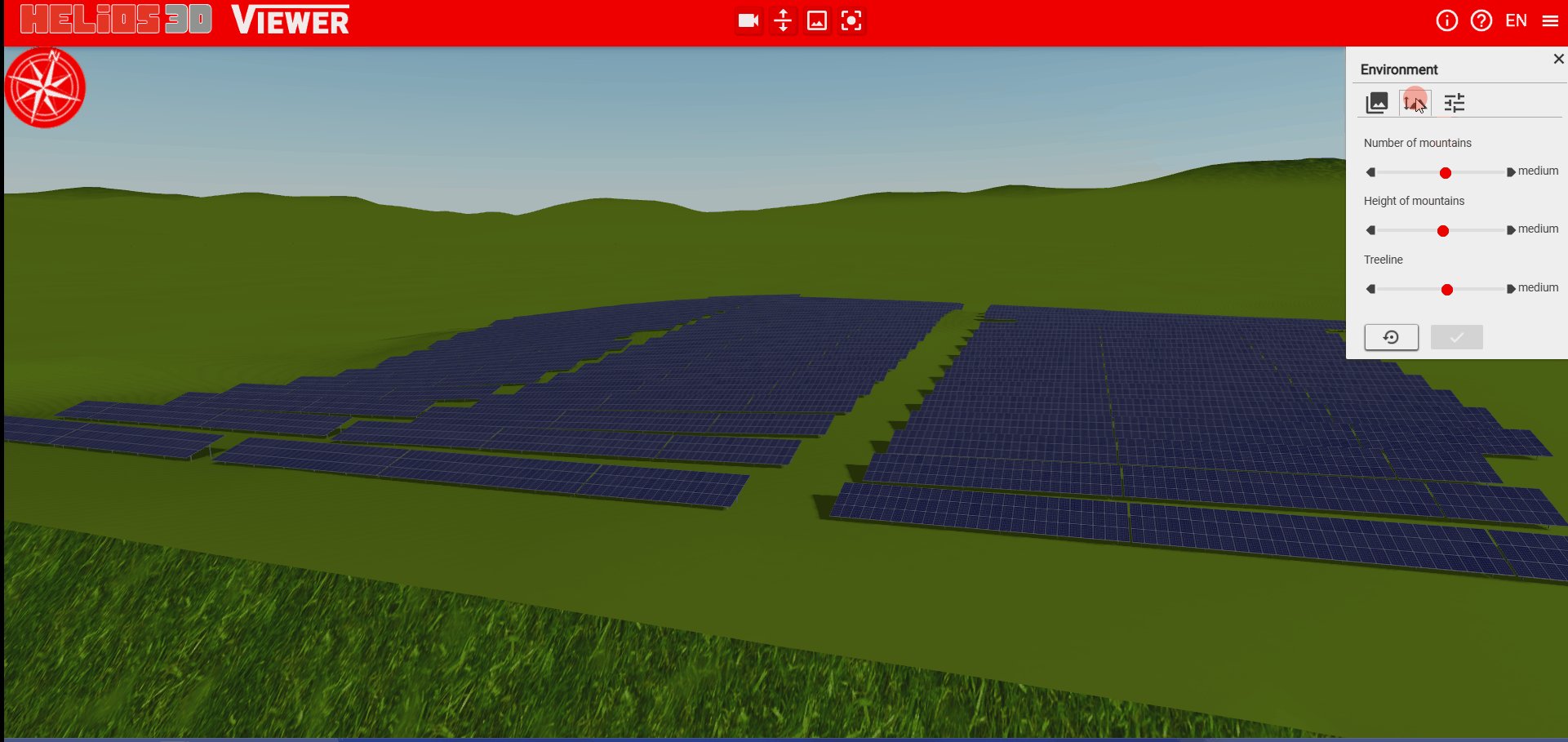
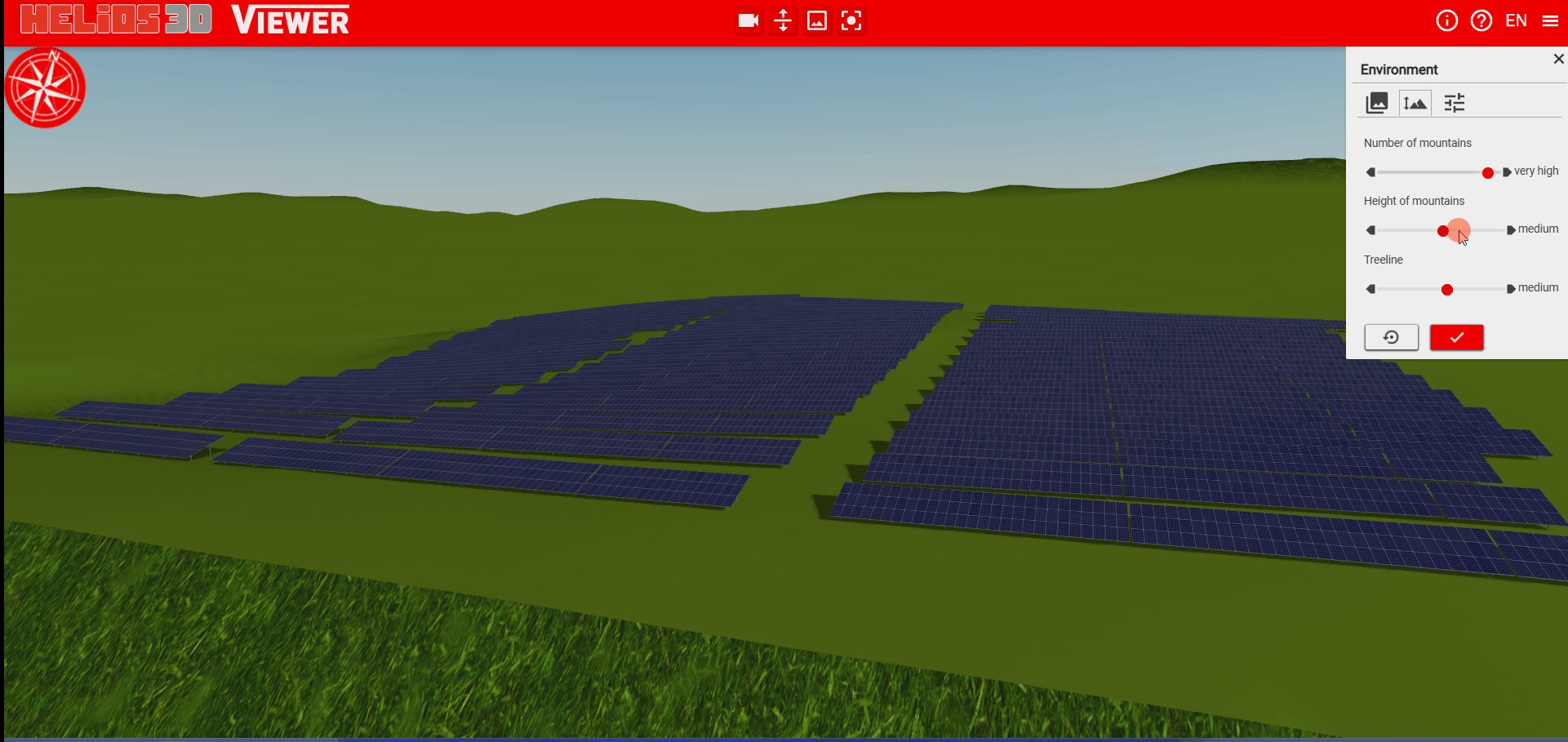
The second menu allows you to adjust the number of mountains, their height, and the position of the treeline. Above the treeline, rock textures will be displayed, reflecting the changes made to the terrain settings.

In the third menu, you can enable or disable the display of birds, fog, and rock textures. Additionally, you can set the number of trees to be generated in the extended surface, allowing for further customization of the environment.

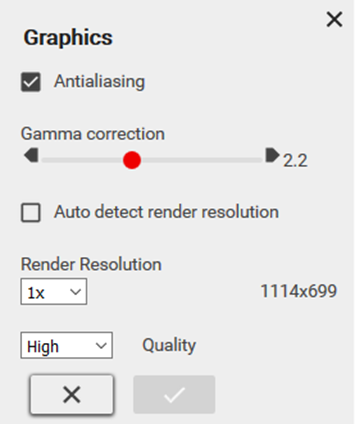
Graphics
Here, you can adjust the graphics settings to address performance issues in the WebGL scene or modify the gamma value.
For improved performance, you can disable antialiasing, adjust the gamma correction value, or modify the resolution and display quality to suit your needs.

Lowering the quality setting reduces the level of detail in the graphics. For example, at the lowest setting, certain elements such as the posts of the racks are no longer displayed.
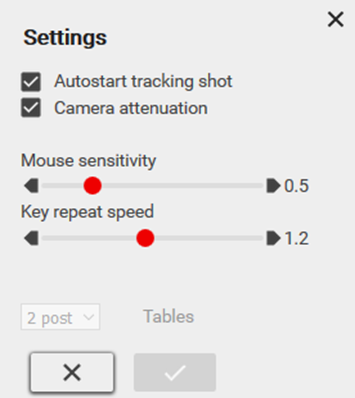
Settings

In this section, you can configure general settings for the scene. For example, you can disable the automatic tracking shot that plays when the scene loads and adjust the navigation behavior within the scene.
The camera attenuation feature ensures smoother movements by adding slight inertia, preventing abrupt stops. Additionally, you can customize mouse sensitivity and key repeat speed for a more tailored experience.

The „Tables“ option becomes active only when the array definition does not include any posts. In this case, you can toggle between displaying 2 or 4 posts.
About

Displays our contact information.